Online-Bewerbung: Unterschied zwischen den Versionen
Tberg (Diskussion | Beiträge) (→Sonstiges) |
Tberg (Diskussion | Beiträge) (→Datenschutz) |
||
| Zeile 119: | Zeile 119: | ||
== Datenschutz == | == Datenschutz == | ||
| − | Gem. der [[DSGVO]] sollten Sie auf die Verarbeitung personenbezogener Daten hinweisen. Da zwischen dem Bewerber und Ihnen noch kein Vertrag besteht, benötigen Sie eine individuelle Einwilligung. | + | Gem. der [[DSGVO]] sollten Sie auf die Verarbeitung personenbezogener Daten hinweisen. Da zwischen dem Bewerber und Ihnen noch kein Vertrag besteht, benötigen Sie eine individuelle Einwilligung. |
| − | + | [[Datei:bewerber_dsgvo.JPG]] | |
| − | |||
== Sonstiges == | == Sonstiges == | ||
Version vom 28. April 2018, 13:52 Uhr
Inhaltsverzeichnis
- 1 Allgemeines
- 2 Häufige Fragen
- 3 Profifunktion der "Checkboxen und Radioboxen"
- 4 Profifunktion des "vorausgewählten Studienganges"
- 5 Startdatum
- 6 Formatierung
- 7 Profifunktion der "bedingten Felder"
- 8 Quellen der Bewerber
- 9 Weitere Profitipps
- 10 Tipps zur Einbindung
- 11 Datenschutz
- 12 Sonstiges
- 13 Letzte funkionale Änderungen
- 14 Siehe auch
- 15 TraiNex-Akademie
Allgemeines
Das Modul zur Formularentwicklung, das einem außenstehenden Interessenten die Möglichkeit zur Bewerbung gibt, findet sich im Bereich Admin//Stammdaten/Bewerber. Dort ist rechts in der Studiengang-Liste zunächst zu definieren, welche Studiengänge an welchem Standort in welcher Ausprägung mit welchem Namen angeboten werden. auch ist zu definieren, ob dieser Studiengang derzeit aktiv ist und ob er in der Online-Bewerbung freigeschaltet sein soll. (Verwenden Sie keine Sonderzeichen wie "=,#,?" im Namen des Studienganges und auch keine einfachen oder doppelten Anführungszeichen.)
Anschließend ist im Bereich "Online-Formular" das Bewerbungsformular definierbar.
Unterschieden wird das Formular für Interessenten und das Formular für Bewerber, wobei letzteres in deutsch und englisch vorliegt.
Deutsches oder englisches Bewerberformular sind dabei getrennt zu definieren. Das Interessentenformular kann z.B. auf Messen eingesetzt werden, damit Interessenten direkt dort die eigene Adresse hinterlassen. Das Bewerberformular ist eher das Pendant zur klassischen Papierbewerbung.
Für jedes Feld können Sie definieren, ob es im Online-Formular vorkommen soll (erste Checkbox) und ob es ein Pflichtfeld (zweite Checkbox) ist. Pflichtfelder sollten sparsam eingesetzt werden und nicht bei Auswahllisten genutzt werden, bei denen ein "trifft nicht zu/nicht zutreffend" möglich ist. 3 Uploadfelder sind möglich, bei denen folgende Restriktione gelten pro Uploadfeld für Typ/Grösse: PDF, Bilder (gif/jpg/jpeg/jpng), Office-Dokumente (doc, docx, xls, xlsx), zip-Archiv mit max. 8 MB .
Alle Felder können beliebig sortiert werden durch Drag/Drop. Auch Freitextfelder oder neue Zwischenüberschriften sind möglich.
Achtung: Es werden mehrere Möglichkeiten angeboten, wie der Bewerber sich seinen Lehrgang sucht. Wir empfehlen die Studiengänge-Auswahlliste zu verwenden. Alternativ können Sie die Auswahlmatrix oder den Bereich Studiengänge/Standort verwenden.
Standardwerte: Für jedes Feld kann durch Eingabe oder Auswahl eines Wertes ein Standardwert definiert werden. Die Felder Vorname und Name sollten auf jedem Formular vorhanden sein und als Pflichtfeld definiert sein.
Ebenfalls möglich ist, dass das Formular mit Variablen derart angesteuert wird, dass die Auswahlfelder Studiengang, Ort und Art bereits vorausgefüllt sind. Die dafür notwendigen Links werden vorgefertigt angeboten unter Admin/Bewerber/Studiengang-Liste. Sie können im Link am Ende das "&fix=1" entfernen , wenn Ort/Art/Studiengang zwar ausgewählt sein sollen und der Bewerber aber die Wahl noch ändern darf.
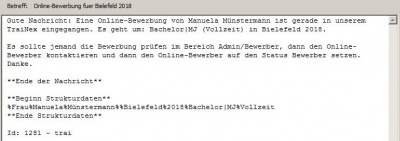
Sobald der Bewerber das Online-Formular abgeschickt hat, erscheint dies als neuer Eintrag im Bereich Admin//Stammdaten/Bewerber. Wenn eine Bewerbermail definiert ist, dann wird automatisch eine Mail an diese Bewerbermailadresse gesendet mit dem Hinweis auf den neuen Bewerber sowie Strukturdaten des Bewerbers.
Der Online-Bewerber sollte dann traditionell angeschrieben werden und übertragen werden vom Status des Online-Bewerbers zum Bewerber.
Nach erfolgreicher Bewerbung kann der Bewerber inklusive Stamm-Datenblatt übertragen werden als Lehrgangsteilnehmer/Studierender.
Häufige Fragen
- Frage: Ich habe einen Online-Erstkontakt, obwohl es kein Erstkontakt-Formular gibt. Wie kann das sein?
Antwort: Ein Online-Bewerber, der die Bewerbung komplett ausfüllt und aber nicht einreicht im letzten Schritt, wird als Online-Erstkontakt abgespeichert. Sie können den Kontakt löschen oder aber kontaktieren mit dem Hinweis "Unser Bewerbungssystem hat registriert, dass Sie ein Problem bei der Bewerbung hatten. Können wir helfen?"
- Kann ich Unterformulare bauen?
Antwort: Ja, durch die Verwendung der URL-Parameter und der Verwendung verschiedener URLs auf Ihrer Website können Sie quasi beliebig viele Unterformulare bauen.
Profifunktion der "Checkboxen und Radioboxen"
Checkboxes (Mehrfachauswahl vorgegebener Werte) und Radiobuttons (Einfachauswahl vorgegebener Werte) können über die Freitextfelder definiert werden. Bitte bei der Definition des Online-Formulares bei einem Freitextfeld rechts im Online-Formular "wahl:" für Radiobuttons und "multi:" für Checkboxes eintragen, gefolgt von einer Label=Werteliste, getrennt mit Semikolons. Also so z.B.
wahl:Unterkunft=Wohnheim;Apartment;Eigene Unterkunft das erzeugt Radiobuttons mit den Werten "Wohnheim", "Apartment" und "Eigene Unterkunft".
multi:Sport=Tauchen;Laufen;Raufen;No sports erzeugt entsprechende Checkboxes für eine Werteliste.
Profifunktion des "vorausgewählten Studienganges"
Um das Bewerber-Formular mit einem konkretene Studiengang als Vorauswahl aufzurufen, können Sie alle Parameter in der URL übergeben. Übergeben Sie bitte alle folgende Parameter:
- ort= Standort,
- art= Studienart (Vollzeit, Teilzeit),
- sem= Abschluss|Kürzel oder nur Kürzel, sofern die Kürzel eindeutig sind.
Beispiel: ...Ihre URL.../bewerbung/index.cfm?ort=Hamburg&art=Teilzeit&sem=Bachelor|BW
für: Standort Hamburg, Teilzeitstudium, Bachelor des Studienganges mit dem Kürzel BW.
Achtung: Umlaute in Ort,Art,Sem müssen ggf. escaped werden.
Tipp: Um das Formular mit genau EINEM Studiengang als Vorauswahl aufzurufen, nutzen Sie bitte die Einzelbewerberformular-Links aus der Studiengang-Liste. Der dortige Link führt auf das deutsche Bewerberformular für diesen Studiengang. Andere Studiengänge werden nicht angeboten im Formular, wenn der Einzelbewerberformular-Link genutzt wird.
Um das englische Formular anzusteuern ist in der URL das form_ident=std gegen ein form_ident=en auszutauschen.
Um das Interessentenformular anzusteuern ist in der URL das form_ident=std gegen ein form_ident=int auszutauschen.
Startdatum
Startmonate sind vorkonfiguriert von Trainings-Online.
- Wenn temporär andere Startmonate auswählbar sein sollen, so übergeben Sie beim Aufruf des Formulars den URL-Parameter &beginn=4,10,11 für z.B. April, Oktober, November.
- Wenn temporär genau ein anderes Startjahr auswählbar sein soll, so übergeben Sie beim Aufruf des Formulars den URL-Parameter &beginnjahr=2016
- Wenn mehrere ganz bestimmte Startjahre auswählbar sein soll, so übergeben Sie beim Aufruf des Formulars den URL-Parameter &beginnjahr=2016,2020,2025
Formatierung
Formatierung mit HTML: Erlaubt sind das <BR>-Tag für einen Zeilen-Umbruch oder das <HR>-Tag für eine Linie oder das <B>-Tag in Kombi mit </B> für eine fette Darstellung. Ebenfalls erlaubt ist das <small>-Tag in Kombi mit </small> für eine kleinere Schriftart.
Andere Formatierungen können die Funktionsweise des Formulares beeinträchtigen. Bitte kopieren Sie keinen unsichtbaren Code aus z.B. Word in die Formulare, da auch dies die Funktion beeinträchtigen kann.
Bitte testen Sie das Formular nach der Einbindung und vor der Inbetriebnahme ausführlich aus Sicht eines Bewerbers.
Ein kundenspezifisches CSS kann (kostenpflichtig) integriert werden.
Profifunktion der "bedingten Felder"
Alle Text- oder Freitextfelder können auch nur bedingt eingeblendet werden. Ein Feld wird zum bedingten Feld, indem sein Standardwert mit "wenn_url=" beginnt. Im Textfeld ist also ein "wenn_url=param1,param2:label" zu verwenden, d.h. wenn in der URL einer der mit Komma getrennten Parameter enthalten ist, wird das bedingte Feld angezeigt, sonst unterdrückt. Bedingte Felder werden also nur engeblendet, wenn in der aufrufenden URL der Parameter übergeben wird.
Beispiel 1:
"Freitext 1: wenn_url=master,trial:Vorheriger Abschluss" zeigt das Feld Freitext 1 nur dann, wenn in der URL entweder der Parameter master oder trial vorhanden ist. Das Feld wird mit "Vorheriger Abschluss" gekennzeichnet.
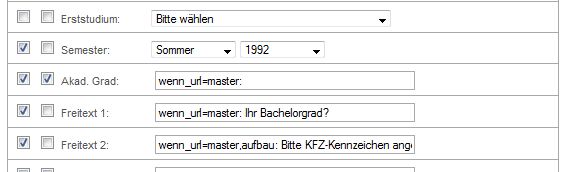
Beispiel 2/siehe Abbildung: Das Feld "Akad. Grad" erscheint und ist ein Pflichfeld. Es erscheint nur, wenn in der aufrufenden URL der Parameter "master" übergeben wurde.
Beispiel 3/siehe Abbildung: Das Feld "Freitext1" erscheint bei Übergabe des Parameters "master" und lautet "Ihr Bachelorgrad?".
Beispiel für Übergabe von 2 Parametern: ...ihre URL/bewerbung/index.cfm?master=1&aufbau=1

Quellen der Bewerber
Um die Bewerber zu befragen, worüber die Bewerber von der Hochschule erfahren haben, sollte im Seitenmenü unter Akquise definiert werden, nach welche Bewerberquellen gefragt wird. Beispiel: Google, Freunde, Facebook, Internet. Anschließend wird es als "als Option definierbar" definiert und zusätzlich muss auf dem Online-Formular das "woher kennen Sie uns" aktiviert sein und es müssen die möglichen Bewerberquellen-Checkboxen angeklickt sein.
Auch kann auf der Absendeseite ein Trackingcode von z.B. Google auf Ihren Wunsch hin integriert werden, um festzustellen, ob die Bewerber über z.B. Googe-Anzeigen gekommen sind. Der Tracking-Code ist Teil der Seite, auf dem die abschließende Meldung "Danke..." erscheint. Es kann ein Code für Bewerber und ein anderer Code für Interessenten hinterlegt werden. Sie sollten Bewerber/Interessenten auf das Tracking aus rechtlichen Gründen hinweisen.
Weitere Profitipps
Profitipp: Wenn Sie statt Matrix oder Liste die Möglichkeit "Studiengänge/Standort" verwenden für die Auswahl der Studiengänge, dann können Sie die Bezeichnung "Studiengänge" bei der Einbindung des Formular ändern in z.B. "Zusatzkurse", in dem Sie die URL-Variable cos verwenden mit z.B. ?cos=Zusatzkurs
Inter-Anrede: Wenn Sie bei der Anrede neben Herr und Frau auch ein 3. Geschlecht haben wollen, z.B. Inter, dann melden Sie uns bitte, wie dies 3. Geschlecht bei Ihnen auf dem Bewerberformular heissen soll. (PS: Inter-Geschlechte werden derzeit während der Überführung zu einem Studierenden immer als HERR angelegt, was in Frau Geändert werden kann. Ein Inter-Geschlecht INNERHALB TraiNEx ist derzeit nicht möglich.)
Tipps zur Einbindung
Die Frage, ob die Einbindung des Bewerberformulares "mit oder ohne iframe" erfolgen soll, ist zu entscheiden auf Kundenseite. iframe bedeutet, dass die Bewerberseite des TraiNex-Servers unmerklich eingebunden ist und umrahmt wird von der Website der Hochschule.
ohne iframe
Wenn das Bewerberformular per Link erreicht wird ohne eine Einbindung als z.B. iframe, dann bemerkt ein Bewerber u.U., dass die Webadresse sich verändert hat und der Server der Bewerbung ein anderer Server ist als der der Hochschule. Andererseits macht diese Art der Verwendung des Online-Formulars am wenigsten Probleme. Wenn Sie das Banner der TraiNex-Startseite auf dem Bewerberformular haben wollen, dann verwenden Sie den Zusatzparameter &banner=1 beim Aufruf des Bewerberformulares. Im Ende-Danke-Text können Sie dann wieder verlinken auf die Website der Hochschule.
mit iframe
Das Formular zur Bewerbung kann in den Webauftritt per iframe eingebunden werden. Für den Bewerber ist es dann nicht sichtbar, dass er mit dem TraiNex arbeitet. Wenn Sie mit HTTPS arbeiten kann es je nach Browser aber zu Problemen kommen, weil Browser sich weigern, ein https innerhalb eines https anzuzeigen von 2 verschiedenen Servern.
Frage: wird die Vorschau im Bewerbungsformular aufgerufen, bleibt der IFRAME an der gleichen Scrollposition stehen und der Bewerber muss, bei umfangreichen Formularen, wieder nach oben scrollen. Kann man dies Scroll-Problem lösen?
Antwort 1: Wegen der 'same origin policy' kann das eingebettete TraiNex-Formular leider nicht immer an den Anfang springen. Aber: wenn man den Viewport des iframes mittels
style="height:100%;width:100%;position:absolute;top:0;left:0"
einschränkt, nutzt man beim Ausfüllen des Formulars, in der Vorschau und beim Absenden nur den sichtbaren Bereich.
Antwort 2: Ein
<script> document.getElementById("iFrame").onload = function (){ window.scrollTo(0,0); } </script> NACH dem <iframe id="iFrame"...>...</iframe>
auf der Kundenseite sorgt für den Sprung an den Anfang der Seite zur Vorschau.
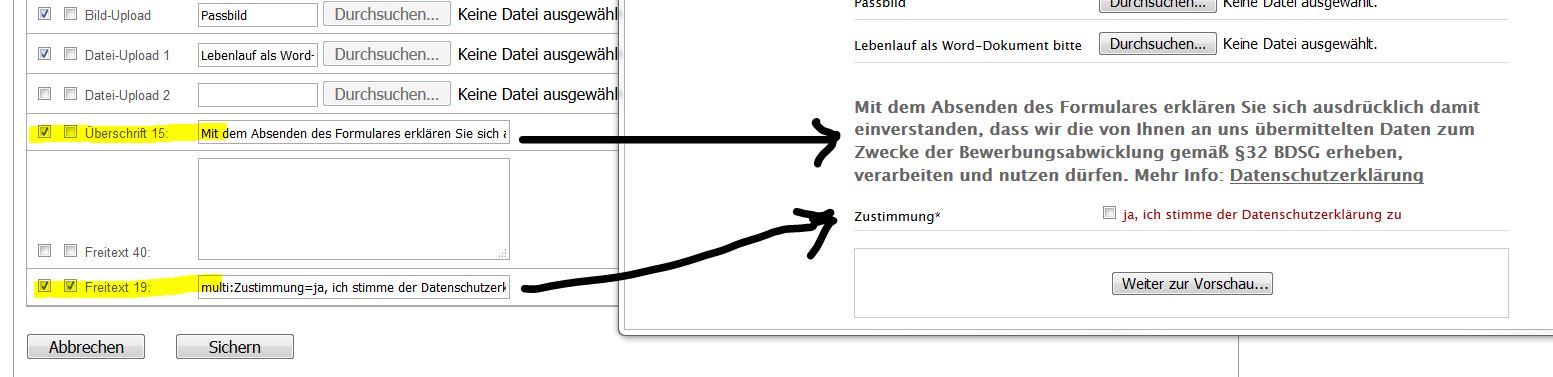
Datenschutz
Gem. der DSGVO sollten Sie auf die Verarbeitung personenbezogener Daten hinweisen. Da zwischen dem Bewerber und Ihnen noch kein Vertrag besteht, benötigen Sie eine individuelle Einwilligung.

Sonstiges
- Unsere Anleitung "In 90 Minuten und 3 Schritten zum Online-Bewerberformular" finden Sie hier.
- Wie die Online-Bewerbung Ihre Effizienz drastisch steigern kann, können Sie in unserem Referenzbericht "Online-Bewerbung spart der Hochschulverwaltung viel Zeit" hier nachlesen.
- Beachten Sie ebenfalls unseren Referenzbericht zum schnellen Datenaustausch mit dem Landesdatenamt für Statistik "TraiNex codiert Daten automatisch für das Landesdatenamt für Statistik" hier.
Letzte funkionale Änderungen
- August 2016: das Bewerberformular kann nun ein kundenspezifisches Design (CSS) erhalten (Online-Bewerbung/Zusatzleistungen)
Siehe auch
Interessenten bzw. Bewerber bzw. Erhebungsbögen
TraiNex-Akademie
Bitte beachten Sie dazu auch das
Schulungsangebot der TraiNex-Akademie und besuchen Sie unser Online-Modul
Experte LDS.
Den nächsten Termin erfahren Sie im
Schulungsprogramm unter http://Akademie.Trainings-Online.de