Online-Bewerbung: Unterschied zwischen den Versionen
Sbiele (Diskussion | Beiträge) (→Referenzberichte) |
Viola (Diskussion | Beiträge) (→Letzte funktionale Änderungen) |
||
| (23 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 7: | Zeile 7: | ||
==Allgemeines== | ==Allgemeines== | ||
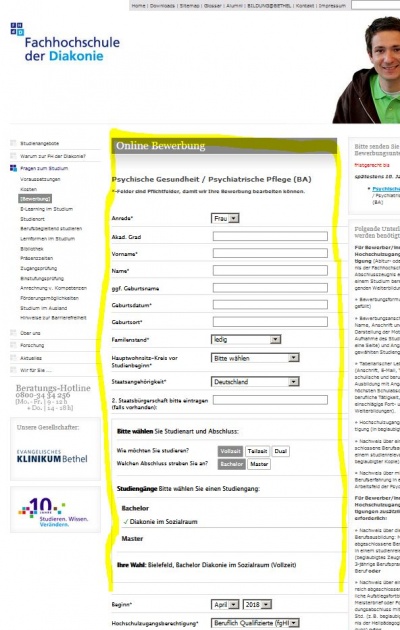
| − | [[Datei:bewerberseite.JPG|right|400 px|thumb|Beispiel, wo ein TraiNex-Formular (gelb markiert) in den öffentlichen Bereich der Hochschule eingebunden wurde | + | [[Datei:bewerberseite.JPG|right|400 px|thumb|Beispiel, wo ein TraiNex-Formular (gelb markiert) in den öffentlichen Bereich der Hochschule eingebunden wurde]] |
Das Modul zur Formularentwicklung, das einem außenstehenden Interessenten die Möglichkeit zur Bewerbung gibt, findet sich im Bereich Admin/Stammdaten/Bewerber. Dort ist rechts in der Studiengang-Liste zunächst zu definieren, welche Studiengänge an welchem Standort in welcher Ausprägung mit welchem Namen angeboten werden. Auch ist zu definieren, ob dieser Studiengang derzeit aktiv ist und ob er in der Online-Bewerbung freigeschaltet sein soll. (Verwenden Sie keine Sonderzeichen wie "=,#,?" im Namen des Studienganges und auch keine einfachen oder doppelten Anführungszeichen.) | Das Modul zur Formularentwicklung, das einem außenstehenden Interessenten die Möglichkeit zur Bewerbung gibt, findet sich im Bereich Admin/Stammdaten/Bewerber. Dort ist rechts in der Studiengang-Liste zunächst zu definieren, welche Studiengänge an welchem Standort in welcher Ausprägung mit welchem Namen angeboten werden. Auch ist zu definieren, ob dieser Studiengang derzeit aktiv ist und ob er in der Online-Bewerbung freigeschaltet sein soll. (Verwenden Sie keine Sonderzeichen wie "=,#,?" im Namen des Studienganges und auch keine einfachen oder doppelten Anführungszeichen.) | ||
| Zeile 15: | Zeile 15: | ||
Das deutsche oder englische Bewerberformular sind dabei getrennt zu definieren. Das Interessentenformular kann z.B. auf Messen eingesetzt werden, damit Interessenten direkt dort die eigene Adresse hinterlassen. Das Bewerberformular ist eher das Pendant zur klassischen Papierbewerbung. | Das deutsche oder englische Bewerberformular sind dabei getrennt zu definieren. Das Interessentenformular kann z.B. auf Messen eingesetzt werden, damit Interessenten direkt dort die eigene Adresse hinterlassen. Das Bewerberformular ist eher das Pendant zur klassischen Papierbewerbung. | ||
| − | Für jedes Feld können Sie definieren, ob es im Online-Formular vorkommen soll (erste Checkbox) und ob es ein Pflichtfeld (zweite Checkbox) ist. Pflichtfelder sollten sparsam eingesetzt und nicht bei Auswahllisten genutzt werden, bei denen ein "trifft nicht zu/nicht zutreffend" möglich ist. Drei Uploadfelder sind möglich, bei denen folgende Restriktionen gelten pro Uploadfeld für Typ/Größe: PDF, Bilder (gif/jpg/jpeg/jpng), Office-Dokumente (doc, docx, xls, xlsx), zip-Archiv mit max. 8 MB .<BR>Alle Felder können beliebig sortiert werden durch Drag/Drop. Auch Freitextfelder oder neue Zwischenüberschriften sind möglich. | + | Für jedes Feld können Sie definieren, ob es im Online-Formular vorkommen soll (erste Checkbox) und ob es ein Pflichtfeld (zweite Checkbox) ist. Pflichtfelder sollten sparsam eingesetzt und nicht bei Auswahllisten genutzt werden, bei denen ein "trifft nicht zu / nicht zutreffend" möglich ist. Drei Uploadfelder sind möglich, bei denen folgende Restriktionen gelten pro Uploadfeld für Typ/Größe: PDF, Bilder (gif/jpg/jpeg/jpng), Office-Dokumente (doc, docx, xls, xlsx), zip-Archiv mit max. 8 MB.<BR>Alle Felder können beliebig sortiert werden durch Drag/Drop. Auch Freitextfelder oder neue Zwischenüberschriften sind möglich. |
| − | <BR>Achtung: Es werden mehrere Möglichkeiten angeboten, wie der [[Bewerber]] sich seinen | + | |
| + | <BR><BR>Achtung: Es werden mehrere Möglichkeiten angeboten, wie der [[Bewerber]] sich seinen Studiengang sucht. Wir empfehlen, die Studiengänge-Auswahlliste zu verwenden. Alternativ können Sie die Auswahlmatrix oder den Bereich Studiengänge/Standort verwenden. | ||
<BR> | <BR> | ||
Standardwerte: Für jedes Feld kann durch Eingabe oder Auswahl eines Wertes ein Standardwert definiert werden. Die Felder "Vorname" und "Name" sollten auf jedem Formular vorhanden sein und als Pflichtfeld definiert sein. | Standardwerte: Für jedes Feld kann durch Eingabe oder Auswahl eines Wertes ein Standardwert definiert werden. Die Felder "Vorname" und "Name" sollten auf jedem Formular vorhanden sein und als Pflichtfeld definiert sein. | ||
| Zeile 27: | Zeile 28: | ||
Der Online-Bewerber sollte dann traditionell angeschrieben und übertragen werden vom Status des Online-Bewerbers zum [[Bewerber]].<BR><BR> | Der Online-Bewerber sollte dann traditionell angeschrieben und übertragen werden vom Status des Online-Bewerbers zum [[Bewerber]].<BR><BR> | ||
| − | Nach erfolgreicher Bewerbung kann der Bewerber inklusive Stammdatenblatt übertragen werden als | + | Nach erfolgreicher Bewerbung kann der Bewerber inklusive Stammdatenblatt übertragen werden als Studiengangsteilnehmer/Studierender. |
<BR> | <BR> | ||
| Zeile 47: | Zeile 48: | ||
Um das Bewerber-Formular mit einem konkreten Studiengang als Vorauswahl aufzurufen, können Sie alle Parameter in der URL übergeben. | Um das Bewerber-Formular mit einem konkreten Studiengang als Vorauswahl aufzurufen, können Sie alle Parameter in der URL übergeben. | ||
Übergeben Sie bitte alle folgenden Parameter: | Übergeben Sie bitte alle folgenden Parameter: | ||
| − | *ort= Standort, | + | *ort = Standort, |
| − | *art= Studienart (Vollzeit, Teilzeit), | + | *art = Studienart (Vollzeit, Teilzeit), |
| − | *sem= Abschluss|Kürzel oder nur Kürzel, sofern die Kürzel eindeutig sind | + | *sem = Abschluss|Kürzel oder nur Kürzel, sofern die Kürzel eindeutig sind<BR> |
Beispiel: ...Ihre URL.../bewerbung/index.cfm?ort=Hamburg&art=Teilzeit&sem=Bachelor|BW<BR> | Beispiel: ...Ihre URL.../bewerbung/index.cfm?ort=Hamburg&art=Teilzeit&sem=Bachelor|BW<BR> | ||
für: Standort Hamburg, Teilzeitstudium, Bachelor des Studienganges mit dem Kürzel BW.<BR> | für: Standort Hamburg, Teilzeitstudium, Bachelor des Studienganges mit dem Kürzel BW.<BR> | ||
Achtung: Umlaute in Ort, Art, Sem müssen ggf. escaped werden.<BR> | Achtung: Umlaute in Ort, Art, Sem müssen ggf. escaped werden.<BR> | ||
| − | Tipp: Um das Formular mit genau '''einem''' Studiengang als Vorauswahl aufzurufen, nutzen Sie bitte die Einzelbewerberformular-Links aus der Studiengang-Liste. Der dortige Link führt auf das deutsche Bewerberformular für diesen Studiengang. Andere Studiengänge werden nicht angeboten im Formular, wenn der | + | Tipp: Um das Formular mit genau '''einem''' Studiengang als Vorauswahl aufzurufen, nutzen Sie bitte die Einzelbewerberformular-Links aus der Studiengang-Liste. Der dortige Link führt auf das deutsche Bewerberformular für diesen Studiengang. Andere Studiengänge werden nicht angeboten im Formular, wenn der Einzelbewerberformular-Link genutzt wird. <BR> |
Um das englische Formular anzusteuern, ist in der URL das form_ident=std gegen ein form_ident=en auszutauschen. <BR> | Um das englische Formular anzusteuern, ist in der URL das form_ident=std gegen ein form_ident=en auszutauschen. <BR> | ||
| − | Um das Interessentenformular anzusteuern ist in der URL das form_ident=std gegen ein form_ident=int auszutauschen. | + | Um das Interessentenformular anzusteuern, ist in der URL das form_ident=std gegen ein form_ident=int auszutauschen. |
==Startdatum== | ==Startdatum== | ||
| Zeile 61: | Zeile 62: | ||
*Wenn temporär andere Startmonate auswählbar sein sollen, so übergeben Sie beim Aufruf des Formulars den URL-Parameter &beginn=4,10,11 für z.B. April, Oktober, November. | *Wenn temporär andere Startmonate auswählbar sein sollen, so übergeben Sie beim Aufruf des Formulars den URL-Parameter &beginn=4,10,11 für z.B. April, Oktober, November. | ||
*Wenn temporär genau ein anderes Startjahr auswählbar sein soll, so übergeben Sie beim Aufruf des Formulars den URL-Parameter &beginnjahr=2016 | *Wenn temporär genau ein anderes Startjahr auswählbar sein soll, so übergeben Sie beim Aufruf des Formulars den URL-Parameter &beginnjahr=2016 | ||
| − | *Wenn mehrere ganz bestimmte Startjahre auswählbar sein | + | *Wenn mehrere ganz bestimmte Startjahre auswählbar sein sollen, so übergeben Sie beim Aufruf des Formulars den URL-Parameter &beginnjahr=2016,2020,2025 |
==Formatierung== | ==Formatierung== | ||
| Zeile 72: | Zeile 73: | ||
==Profifunktion der "bedingten Felder"== | ==Profifunktion der "bedingten Felder"== | ||
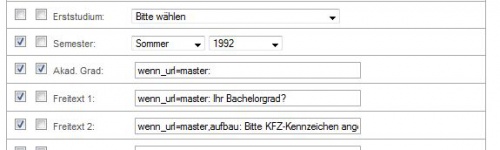
| + | [[Datei:form_para.JPG|500px|thumb|Beispiel für Übergabe von 2 Parametern: ...ihre URL/bewerbung/index.cfm?master=1&aufbau=1]] | ||
Alle Text- oder Freitextfelder können auch nur bedingt eingeblendet werden. Ein Feld wird zum bedingten Feld, indem sein Standardwert mit "wenn_url=" beginnt. Im Textfeld ist also ein "wenn_url=param1,param2:label" zu verwenden, d.h. wenn in der URL einer der mit Komma getrennten Parameter enthalten ist, wird das bedingte Feld angezeigt, ansonsten unterdrückt. | Alle Text- oder Freitextfelder können auch nur bedingt eingeblendet werden. Ein Feld wird zum bedingten Feld, indem sein Standardwert mit "wenn_url=" beginnt. Im Textfeld ist also ein "wenn_url=param1,param2:label" zu verwenden, d.h. wenn in der URL einer der mit Komma getrennten Parameter enthalten ist, wird das bedingte Feld angezeigt, ansonsten unterdrückt. | ||
| − | Bedingte Felder werden also nur eingeblendet, wenn in der aufrufenden URL der Parameter übergeben wird. | + | Bedingte Felder werden also nur eingeblendet, wenn in der aufrufenden URL der Parameter übergeben wird. |
<BR> | <BR> | ||
| Zeile 85: | Zeile 87: | ||
==Quellen der Bewerber== | ==Quellen der Bewerber== | ||
| − | Um die Bewerber zu befragen, worüber die Bewerber von der Hochschule erfahren haben, sollte im Seitenmenü unter Akquise definiert werden, nach welchen Bewerberquellen gefragt wird, z.B. Google, Freunde, Facebook, Internet. Anschließend wird es als "als Option definierbar" definiert. Zusätzlich | + | [[Datei:Akquise16.jpg|thumb|200px|Grafische Auswertung der Akquise-Quellen]] Um die Bewerber zu befragen, worüber die Bewerber von der Hochschule erfahren haben, sollte im Seitenmenü unter [[Bewerber|Akquise]] definiert werden, nach welchen Bewerberquellen gefragt wird, z.B. Google, Freunde, Facebook, Internet. Anschließend wird es als "als Option definierbar" definiert. Zusätzlich müssen auf dem Online-Formular das Feld "woher kennen Sie uns" aktiviert und die möglichen Bewerberquellen-Checkboxen angeklickt sein. |
| − | <BR> | + | <BR> |
| − | + | ==Tracking== | |
| + | Wir raten ab vom Tracking via z.B. Google, da es datenschutzrechtlich schwieriger zu handhaben ist und es ggf. irritierende Browser-Hinweise beim Bewerber geben kann. Aber es kann ein Tracking-Code von z.B. Google auf Ihren Wunsch hin integriert werden, um festzustellen, ob die Bewerber über z.B. Google-Anzeigen gekommen sind. | ||
Tracking-Codes sind möglich im Head und/oder Body des Formulars.<BR> | Tracking-Codes sind möglich im Head und/oder Body des Formulars.<BR> | ||
| − | Der Tracking-Code im Body ist Teil der Seite, auf dem die abschließende Meldung "Danke..." erscheint. Es können ein Code für Bewerber, ein anderer Code für Interessenten und ein Code für englische Bewerber hinterlegt werden. Der jeweilige Code wird als ein separater Code-Block eingebunden am Ende der Seite vor dem schließenden Body. Der Austausch des Code-Blocks gehört zu den [[Zusatzleistungen]]. Sie sollten Bewerber/Interessenten vor dem Absenden des Formulars aus rechtlichen Gründen [[DSGVO]] auf das Tracking hinweisen. Ebenfalls möglich ist es, | + | Der Tracking-Code im Body ist Teil der Seite, auf dem die abschließende Meldung "Danke..." erscheint. Es können ein Code für Bewerber (Standardformular), ein anderer Code für Interessenten (Standardformular) und ein Code für englische Bewerber (Standardformular) hinterlegt werden. Auch kann ein Code allgemein für alle Formulare hinterlegt sein. Der jeweilige Code wird als ein separater Code-Block eingebunden am Ende der Seite vor dem schließenden Body. Der Austausch des Code-Blocks gehört zu den [[Zusatzleistungen]]. Sie sollten Bewerber/Interessenten vor dem Absenden des Formulars aus rechtlichen Gründen [[DSGVO]] auf das Tracking hinweisen. Ebenfalls möglich ist es, Bewerber und/oder Interessenten auf eine Seite aus Ihrem Webangebot weiterzuleiten.<BR> |
| − | Der Tracking-Code im Head ist Teil des Bewerberformulars und wird ausgeführt beim Aufruf, bei der Prüfung und nach dem Absenden des Bewerberformulars. Es kann ein Code für Bewerber, ein anderer Code für Interessenten und ein Code für englische Bewerber hinterlegt werden. Der Code wird als ein separater Code-Block eingebunden vor dem schließenden Head. Der Austausch des Code-Blocks gehört zu den [[Zusatzleistungen]]. Sie sollten Bewerber/Interessenten bereits vor der Nutzung des Bewerberformulares aus rechtlichen Gründen [[DSGVO]] auf das Tracking hinweisen.<BR> | + | Der Tracking-Code im Head ist Teil des Bewerberformulars und wird ausgeführt beim Aufruf, bei der Prüfung und nach dem Absenden des Bewerberformulars. Es kann ein Code für Bewerber (Standardformular), ein anderer Code für Interessenten (Standardformular) und ein Code für englische Bewerber (Standardformular) hinterlegt werden. Auch kann ein Code allgemein für alle Formulare hinterlegt sein. Der Code wird als ein separater Code-Block eingebunden vor dem schließenden Head. Der Austausch des Code-Blocks gehört zu den [[Zusatzleistungen]]. Sie sollten Bewerber/Interessenten bereits vor der Nutzung des Bewerberformulares aus rechtlichen Gründen [[DSGVO]] auf das Tracking hinweisen.<BR> |
| − | Der Kunde trägt das Risiko der Tracking-Code-Integration. Sollte es durch den vom Kunden gelieferten Code sofort oder später zu technischen oder rechtlichen Problemen kommen, so trägt der | + | Der Kunde trägt das Risiko der Tracking-Code-Integration. Sollte es durch den vom Kunden gelieferten Code sofort oder später zu technischen oder rechtlichen Problemen kommen, so trägt der Kunde die Verantwortung und Haftung. Trainings-Online kann den Code jederzeit und ohne Angabe von Gründen entfernen und wird den Kunden dazu sofort informieren. |
== Weitere Profitipps== | == Weitere Profitipps== | ||
| − | Profitipp: Wenn Sie statt Matrix oder Liste die Möglichkeit "Studiengänge/Standort" für die Auswahl der Studiengänge verwenden, können Sie die Bezeichnung "Studiengänge" bei der Einbindung des | + | Profitipp: Wenn Sie statt Matrix oder Liste die Möglichkeit "Studiengänge/Standort" für die Auswahl der Studiengänge verwenden, können Sie die Bezeichnung "Studiengänge" bei der Einbindung des Formulars ändern in z.B. "Zusatzkurse", indem Sie die URL-Variable "cos" verwenden mit z.B. ?cos=Zusatzkurs. |
Inter-Anrede: Wenn Sie bei der Anrede neben Herr und Frau auch eine 3. Anrede aufgrund des 3. Geschlechts haben wollen, dann melden Sie uns bitte, wie diese 3. Anrede bei Ihnen auf dem Bewerberformular bzw. innerhalb des TraiNex lauten soll, z.B. Inter oder Divers. | Inter-Anrede: Wenn Sie bei der Anrede neben Herr und Frau auch eine 3. Anrede aufgrund des 3. Geschlechts haben wollen, dann melden Sie uns bitte, wie diese 3. Anrede bei Ihnen auf dem Bewerberformular bzw. innerhalb des TraiNex lauten soll, z.B. Inter oder Divers. | ||
| Zeile 113: | Zeile 116: | ||
=== mit iframe === | === mit iframe === | ||
| − | Das Formular zur Bewerbung kann in den Webauftritt per iframe eingebunden werden. Für den [[Bewerber]] ist es dann nicht sichtbar, dass er mit dem TraiNex arbeitet. Wenn Sie mit HTTPS arbeiten kann es je nach Browser aber zu Problemen kommen, weil Browser ggf. verwirrende Meldungen anzeigen, wenn ein https eines Servers (TraiNex) innerhalb eines https eines anderen Servers (Hochschule) kommt. Regelmäßig Probleme gibt es, wenn die https eines Servers (Hochschule) versucht, das TraiNex-Formular ohne https/nur mit http einzubinden. | + | Das Formular zur Bewerbung kann in den Webauftritt per iframe eingebunden werden. Für den [[Bewerber]] ist es dann nicht sichtbar, dass er mit dem TraiNex arbeitet. Wenn Sie mit HTTPS arbeiten, kann es je nach Browser aber zu Problemen kommen, weil Browser ggf. verwirrende Meldungen anzeigen, wenn ein https eines Servers (TraiNex) innerhalb eines https eines anderen Servers (Hochschule) kommt. Regelmäßig Probleme gibt es, wenn die https eines Servers (Hochschule) versucht, das TraiNex-Formular ohne https / nur mit http einzubinden. |
| − | Frage: Wird die Vorschau im Bewerbungsformular aufgerufen, bleibt der IFRAME an der gleichen Scrollposition stehen und der Bewerber muss | + | Frage: Wird die Vorschau im Bewerbungsformular aufgerufen, bleibt der IFRAME an der gleichen Scrollposition stehen und der Bewerber muss bei umfangreichen Formularen wieder nach oben scrollen. Kann man dieses Scroll-Problem lösen?<BR> |
Antwort 1: Wegen der 'same origin policy' kann das eingebettete TraiNex-Formular leider nicht immer an den Anfang springen. Aber: Wenn man den Viewport des iframes mittels<BR> | Antwort 1: Wegen der 'same origin policy' kann das eingebettete TraiNex-Formular leider nicht immer an den Anfang springen. Aber: Wenn man den Viewport des iframes mittels<BR> | ||
style="height:100%;width:100%;position:absolute;top:0;left:0" <BR> | style="height:100%;width:100%;position:absolute;top:0;left:0" <BR> | ||
| − | einschränkt, nutzt man beim Ausfüllen des Formulars | + | einschränkt, nutzt man beim Ausfüllen des Formulars in der Vorschau und beim Absenden nur den sichtbaren Bereich. |
Antwort 2: Ein | Antwort 2: Ein | ||
| Zeile 129: | Zeile 132: | ||
Gem. der [[DSGVO|Datenschutzgrundverordnung]] sollten Sie auf die Verarbeitung personenbezogener Daten hinweisen. Da zwischen dem Bewerber und Ihnen noch kein Vertrag besteht, kann eine individuell-nachweisbare Einwilligung ratsam sein. Hierzu können Sie z.B. ein Überschriftsfeld inkl. Link kombinieren mit einem einzeiligen Freitext-Wahl-Pflicht-Feld.[[Datei:bewerber_dsgvo.JPG|thumb|500 px]] | Gem. der [[DSGVO|Datenschutzgrundverordnung]] sollten Sie auf die Verarbeitung personenbezogener Daten hinweisen. Da zwischen dem Bewerber und Ihnen noch kein Vertrag besteht, kann eine individuell-nachweisbare Einwilligung ratsam sein. Hierzu können Sie z.B. ein Überschriftsfeld inkl. Link kombinieren mit einem einzeiligen Freitext-Wahl-Pflicht-Feld.[[Datei:bewerber_dsgvo.JPG|thumb|500 px]] | ||
Ein eingebauter Link darf KEINE Anführungszeichen beinhalten. Ein Beispiellink wäre | Ein eingebauter Link darf KEINE Anführungszeichen beinhalten. Ein Beispiellink wäre | ||
| − | <a href= | + | <a href=https://www.testhochschule.de/datenschutz.htm target=2>Datenschutzhinweis</a>. |
Im Pflicht-Wahl-Feld des Beispiels steht: <br>multi:Zustimmung=ja, ich stimme der Datenschutzerklärung zu.<BR><BR> | Im Pflicht-Wahl-Feld des Beispiels steht: <br>multi:Zustimmung=ja, ich stimme der Datenschutzerklärung zu.<BR><BR> | ||
| Zeile 141: | Zeile 144: | ||
== Sonstiges == | == Sonstiges == | ||
*Nach jeder Änderung sollten Sie das Formular mit einer Testbewerbung testen. | *Nach jeder Änderung sollten Sie das Formular mit einer Testbewerbung testen. | ||
| − | *Unsere '''Anleitung''' "In 90 Minuten und 3 Schritten zum Online-Bewerberformular" finden Sie | + | *Unsere '''Anleitung''' "In 90 Minuten und 3 Schritten zum Online-Bewerberformular" finden Sie [https://trainex.trainings-online.de/downloads/bewerbermanagement_trainex.pdf hier].<BR> |
| − | *Wie die Online-Bewerbung Ihre Effizienz drastisch steigern kann, können Sie in unserem Referenzbericht nachlesen unter "Online-Bewerbung spart der Hochschulverwaltung viel Zeit" [ | + | *Wie die Online-Bewerbung Ihre Effizienz drastisch steigern kann, können Sie in unserem Referenzbericht nachlesen unter "Online-Bewerbung spart der Hochschulverwaltung viel Zeit" [https://trainex.trainings-online.de/downloads/Referenzbericht_Onlinebewerbung.pdf hier].<BR> |
| − | *Beachten Sie ebenfalls unseren Referenzbericht zum schnellen Datenaustausch mit dem Landesdatenamt für Statistik "TraiNex codiert Daten automatisch für das Landesdatenamt für Statistik" [ | + | *Beachten Sie ebenfalls unseren Referenzbericht zum schnellen Datenaustausch mit dem Landesdatenamt für Statistik "TraiNex codiert Daten automatisch für das Landesdatenamt für Statistik" [https://trainex.trainings-online.de/downloads/Referenzbericht_Amtliche_Statistik.pdf hier]. |
== TraiNex-Akademie == | == TraiNex-Akademie == | ||
| Zeile 150: | Zeile 153: | ||
Schulungsangebot der TraiNex-Akademie und besuchen Sie unser Online-Modul | Schulungsangebot der TraiNex-Akademie und besuchen Sie unser Online-Modul | ||
'''Experte LDS'''. <BR>Den nächsten Termin erfahren Sie im | '''Experte LDS'''. <BR>Den nächsten Termin erfahren Sie im | ||
| − | Schulungsprogramm unter | + | Schulungsprogramm unter https://Akademie.Trainings-Online.de |
== Letzte funktionale Änderungen == | == Letzte funktionale Änderungen == | ||
| − | *Mai 2021: Möglichkeit, bis zu 10 verschiedene Standard-Formulare zu definieren, zu denen beliebige Studiengang-Listen definiert werden können. Einsatz-Beispiel: Neben dem | + | *Mai 2023: [[KI]]: Möglichkeit, einen Bewerber-Info-Chat zu integrieren im Bereich der [[Online-Bewerbung]] |
| + | *Juni 2022: [[Online-Bewerbung]]: Möglichkeit, auch das sekundäre, alternative Interesse im Bewerbungs-Formular oder Interessenten-Formular anzeigen zu lassen | ||
| + | *Februar 2022: [[Online-Bewerbung]]: die kundenindividuelle Zusatz-CSS-Designvorlage kann durch den Kunden selber angepasst werden | ||
| + | *Mai 2021: Möglichkeit, bis zu 10 verschiedene Standard-Formulare zu definieren, zu denen beliebige Studiengang-Listen definiert werden können. Einsatz-Beispiel: Neben dem allgemeinen Bewerberformular wird ein kleines Spezial-Bewerbungsformular für Weiterbildungen benötigt. | ||
*Februar 2021: Erfassung der Berufstätigkeit in Monaten in der [[Online-Bewerbung]], dem [[Stammdatenblatt]] sowie in [[Erhebungsbögen]] sowie Export in der [[Nutzersuche]] | *Februar 2021: Erfassung der Berufstätigkeit in Monaten in der [[Online-Bewerbung]], dem [[Stammdatenblatt]] sowie in [[Erhebungsbögen]] sowie Export in der [[Nutzersuche]] | ||
| − | *Januar 2021: Online-Interessenten können eine automatisierte TraiNex-Eingangsmail erhalten inkl. eines anpassbaren Textes wie "Danke. ... (max. 2000 Zeichen)" | + | *Januar 2021: Online-Interessenten können eine automatisierte TraiNex-Eingangsmail erhalten inkl. eines anpassbaren Textes wie "Danke. ... (max. 2000 Zeichen)". |
| − | *November 2020: Online-Bewerber können nach der Bewerbung eine automatisierte TraiNex-Eingangsmail erhalten inkl. eines anpassbaren Textes wie "Danke. Reichen Sie bitte xy ein... (max. 2000 Zeichen)" | + | *November 2020: Online-Bewerber können nach der Bewerbung eine automatisierte TraiNex-Eingangsmail erhalten inkl. eines anpassbaren Textes wie "Danke. Reichen Sie bitte xy ein... (max. 2000 Zeichen)". |
*November 2020: Anzahl der Upload-Felder in Online-Bewerbung erhöht auf 7 | *November 2020: Anzahl der Upload-Felder in Online-Bewerbung erhöht auf 7 | ||
*Dezember 2018: Online-Bewerbung um 10 Freitext- und 2 zusätzliche Upload-Felder erweitert | *Dezember 2018: Online-Bewerbung um 10 Freitext- und 2 zusätzliche Upload-Felder erweitert | ||
| − | *Juni 2018: | + | *Juni 2018: Beim Formular zur Online-Bewerbung sind nun auch Pflicht-Wahl-Felder mit nur einer Wahlmöglichkeit möglich, z.B. "ja, ich stimme dem Datenschutz zu". |
| − | *März 2018: | + | *März 2018: Bei der Online-Bewerbung kann neben dem Absende-Body-Tracking-Code auch ein genereller Head-Tracking-Code integriert werden, um z.B. die Bewerbung mit einem Google-Analyse-Konto zu verbinden. |
| − | *August 2016: | + | *August 2016: Das Bewerberformular kann nun ein kundenspezifisches Design (CSS) erhalten (Online-Bewerbung/Zusatzleistungen). |
| + | |||
| + | == Schlagworte == | ||
| + | <small> Bewerbung, Erstkontakt, Interessent, Bewerbungs-Formular </small> | ||
== Siehe auch == | == Siehe auch == | ||
[[Interessenten]] bzw. [[Bewerber]] bzw. [[Erhebungsbögen]] | [[Interessenten]] bzw. [[Bewerber]] bzw. [[Erhebungsbögen]] | ||
Aktuelle Version vom 17. August 2023, 15:10 Uhr
Inhaltsverzeichnis
- 1 Allgemeines
- 2 Häufige Fragen
- 3 Profifunktion der "Checkboxen und Radioboxen"
- 4 Profifunktion des "vorausgewählten Studienganges"
- 5 Startdatum
- 6 Formatierung
- 7 Profifunktion der "bedingten Felder"
- 8 Quellen der Bewerber
- 9 Tracking
- 10 Weitere Profitipps
- 11 Tipps zur Einbindung
- 12 Datenschutz
- 13 Datensicherheit
- 14 Referenzberichte
- 15 Sonstiges
- 16 TraiNex-Akademie
- 17 Letzte funktionale Änderungen
- 18 Schlagworte
- 19 Siehe auch
Allgemeines
Das Modul zur Formularentwicklung, das einem außenstehenden Interessenten die Möglichkeit zur Bewerbung gibt, findet sich im Bereich Admin/Stammdaten/Bewerber. Dort ist rechts in der Studiengang-Liste zunächst zu definieren, welche Studiengänge an welchem Standort in welcher Ausprägung mit welchem Namen angeboten werden. Auch ist zu definieren, ob dieser Studiengang derzeit aktiv ist und ob er in der Online-Bewerbung freigeschaltet sein soll. (Verwenden Sie keine Sonderzeichen wie "=,#,?" im Namen des Studienganges und auch keine einfachen oder doppelten Anführungszeichen.)
Anschließend ist im Bereich "Online-Formular" das Bewerbungsformular definierbar.
Unterschieden wird das Formular für Interessenten und das Formular für Bewerber, wobei letzteres in Deutsch und Englisch vorliegt.
Das deutsche oder englische Bewerberformular sind dabei getrennt zu definieren. Das Interessentenformular kann z.B. auf Messen eingesetzt werden, damit Interessenten direkt dort die eigene Adresse hinterlassen. Das Bewerberformular ist eher das Pendant zur klassischen Papierbewerbung.
Für jedes Feld können Sie definieren, ob es im Online-Formular vorkommen soll (erste Checkbox) und ob es ein Pflichtfeld (zweite Checkbox) ist. Pflichtfelder sollten sparsam eingesetzt und nicht bei Auswahllisten genutzt werden, bei denen ein "trifft nicht zu / nicht zutreffend" möglich ist. Drei Uploadfelder sind möglich, bei denen folgende Restriktionen gelten pro Uploadfeld für Typ/Größe: PDF, Bilder (gif/jpg/jpeg/jpng), Office-Dokumente (doc, docx, xls, xlsx), zip-Archiv mit max. 8 MB.
Alle Felder können beliebig sortiert werden durch Drag/Drop. Auch Freitextfelder oder neue Zwischenüberschriften sind möglich.
Achtung: Es werden mehrere Möglichkeiten angeboten, wie der Bewerber sich seinen Studiengang sucht. Wir empfehlen, die Studiengänge-Auswahlliste zu verwenden. Alternativ können Sie die Auswahlmatrix oder den Bereich Studiengänge/Standort verwenden.
Standardwerte: Für jedes Feld kann durch Eingabe oder Auswahl eines Wertes ein Standardwert definiert werden. Die Felder "Vorname" und "Name" sollten auf jedem Formular vorhanden sein und als Pflichtfeld definiert sein.
Ebenfalls möglich ist, dass das Formular mit Variablen derart angesteuert wird, dass die Auswahlfelder "Studiengang", "Ort" und "Art" bereits vorausgefüllt sind. Die dafür notwendigen Links werden vorgefertigt angeboten unter Admin/Bewerber/Studiengang-Liste. Sie können im Link am Ende das "&fix=1" entfernen, wenn Ort/Art/Studiengang zwar ausgewählt sein sollen, der Bewerber jedoch die Auswahl noch ändern darf.
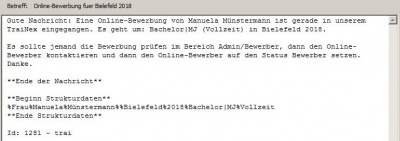
Sobald der Bewerber das Online-Formular abgeschickt hat, erscheint dieses als neuer Eintrag im Bereich Admin/Stammdaten/Bewerber. Wenn eine Bewerbermail definiert ist, wird automatisch eine Mail an diese Bewerbermailadresse gesendet mit dem Hinweis auf den neuen Bewerber sowie Strukturdaten des Bewerbers.
Der Online-Bewerber sollte dann traditionell angeschrieben und übertragen werden vom Status des Online-Bewerbers zum Bewerber.
Nach erfolgreicher Bewerbung kann der Bewerber inklusive Stammdatenblatt übertragen werden als Studiengangsteilnehmer/Studierender.
Häufige Fragen
- Frage: Ich habe einen Online-Erstkontakt, obwohl es kein Erstkontakt-Formular gibt. Wie kann das sein?
Antwort: Ein Online-Bewerber, der die Bewerbung komplett ausfüllt, aber im letzten Schritt nicht einreicht, wird als Online-Erstkontakt abgespeichert. Sie können den Kontakt löschen oder aber kontaktieren mit dem Hinweis "Unser Bewerbungssystem hat registriert, dass Sie ein Problem bei der Bewerbung hatten. Können wir helfen?"
- Kann ich Unterformulare bauen?
Antwort: Ja, durch die Verwendung der URL-Parameter und der Verwendung verschiedener URLs auf Ihrer Website können Sie quasi beliebig viele Unterformulare bauen.
Profifunktion der "Checkboxen und Radioboxen"
Checkboxen (Mehrfachauswahl vorgegebener Werte) und Radiobuttons (Einfachauswahl vorgegebener Werte) können über die einzeiligen Freitextfelder definiert werden. Bitte bei der Definition des Online-Formulares bei einem einzeiligen Freitextfeld rechts im Online-Formular "wahl:" für Radiobuttons und "multi:" für Checkboxes eintragen, gefolgt von einer Label=Werteliste, getrennt mit Semikolons. Beispielsweise wahl:Unterkunft=Wohnheim;Apartment;Eigene Unterkunft erzeugt Radiobuttons mit den Werten "Wohnheim", "Apartment" und "Eigene Unterkunft".
multi:Sport=Tauchen;Laufen;Raufen;No sports erzeugt entsprechende Checkboxen für eine Werteliste.
Profifunktion des "vorausgewählten Studienganges"
Um das Bewerber-Formular mit einem konkreten Studiengang als Vorauswahl aufzurufen, können Sie alle Parameter in der URL übergeben. Übergeben Sie bitte alle folgenden Parameter:
- ort = Standort,
- art = Studienart (Vollzeit, Teilzeit),
- sem = Abschluss|Kürzel oder nur Kürzel, sofern die Kürzel eindeutig sind
Beispiel: ...Ihre URL.../bewerbung/index.cfm?ort=Hamburg&art=Teilzeit&sem=Bachelor|BW
für: Standort Hamburg, Teilzeitstudium, Bachelor des Studienganges mit dem Kürzel BW.
Achtung: Umlaute in Ort, Art, Sem müssen ggf. escaped werden.
Tipp: Um das Formular mit genau einem Studiengang als Vorauswahl aufzurufen, nutzen Sie bitte die Einzelbewerberformular-Links aus der Studiengang-Liste. Der dortige Link führt auf das deutsche Bewerberformular für diesen Studiengang. Andere Studiengänge werden nicht angeboten im Formular, wenn der Einzelbewerberformular-Link genutzt wird.
Um das englische Formular anzusteuern, ist in der URL das form_ident=std gegen ein form_ident=en auszutauschen.
Um das Interessentenformular anzusteuern, ist in der URL das form_ident=std gegen ein form_ident=int auszutauschen.
Startdatum
Startmonate sind vorkonfiguriert von Trainings-Online.
- Wenn temporär andere Startmonate auswählbar sein sollen, so übergeben Sie beim Aufruf des Formulars den URL-Parameter &beginn=4,10,11 für z.B. April, Oktober, November.
- Wenn temporär genau ein anderes Startjahr auswählbar sein soll, so übergeben Sie beim Aufruf des Formulars den URL-Parameter &beginnjahr=2016
- Wenn mehrere ganz bestimmte Startjahre auswählbar sein sollen, so übergeben Sie beim Aufruf des Formulars den URL-Parameter &beginnjahr=2016,2020,2025
Formatierung
Formatierung mit HTML: Erlaubt sind das <BR>-Tag für einen Zeilen-Umbruch oder das <HR>-Tag für eine Linie oder das <B>-Tag in Kombination mit </B> für eine fette Darstellung. Ebenfalls erlaubt ist das <small>-Tag in Kombination mit </small> für eine kleinere Schriftart.
Andere Formatierungen können die Funktionsweise des Formulars beeinträchtigen. Bitte kopieren Sie keinen unsichtbaren Code aus z.B. Word in die Formulare, da auch dies die Funktion beeinträchtigen kann.
Bitte testen Sie das Formular nach der Einbindung und vor der Inbetriebnahme ausführlich aus Sicht eines Bewerbers.
Ein kundenspezifisches CSS kann (kostenpflichtig) integriert werden. Das Kunden-CSS muss dabei zwingend die Formatierungsbereiche nutzen, die in der TraiNex-Bewerber-Seite genannt werden.
Profifunktion der "bedingten Felder"
Alle Text- oder Freitextfelder können auch nur bedingt eingeblendet werden. Ein Feld wird zum bedingten Feld, indem sein Standardwert mit "wenn_url=" beginnt. Im Textfeld ist also ein "wenn_url=param1,param2:label" zu verwenden, d.h. wenn in der URL einer der mit Komma getrennten Parameter enthalten ist, wird das bedingte Feld angezeigt, ansonsten unterdrückt.
Bedingte Felder werden also nur eingeblendet, wenn in der aufrufenden URL der Parameter übergeben wird.
Beispiel 1:
"Freitext 1: wenn_url=master,trial:Vorheriger Abschluss" zeigt das Feld Freitext 1 nur dann, wenn in der URL entweder der Parameter "master" oder "trial" vorhanden ist. Das Feld wird mit "Vorheriger Abschluss" gekennzeichnet.
Beispiel 2 (s. Abbildung): Das Feld "Akad. Grad" erscheint und ist ein Pflichtfeld. Es erscheint nur,
wenn in der aufrufenden URL der Parameter "master" übergeben wurde.
Beispiel 3 (s. Abbildung): Das Feld "Freitext1" erscheint bei Übergabe des Parameters "master" und lautet "Ihr Bachelorgrad?".
Quellen der Bewerber
Um die Bewerber zu befragen, worüber die Bewerber von der Hochschule erfahren haben, sollte im Seitenmenü unter Akquise definiert werden, nach welchen Bewerberquellen gefragt wird, z.B. Google, Freunde, Facebook, Internet. Anschließend wird es als "als Option definierbar" definiert. Zusätzlich müssen auf dem Online-Formular das Feld "woher kennen Sie uns" aktiviert und die möglichen Bewerberquellen-Checkboxen angeklickt sein.
Tracking
Wir raten ab vom Tracking via z.B. Google, da es datenschutzrechtlich schwieriger zu handhaben ist und es ggf. irritierende Browser-Hinweise beim Bewerber geben kann. Aber es kann ein Tracking-Code von z.B. Google auf Ihren Wunsch hin integriert werden, um festzustellen, ob die Bewerber über z.B. Google-Anzeigen gekommen sind.
Tracking-Codes sind möglich im Head und/oder Body des Formulars.
Der Tracking-Code im Body ist Teil der Seite, auf dem die abschließende Meldung "Danke..." erscheint. Es können ein Code für Bewerber (Standardformular), ein anderer Code für Interessenten (Standardformular) und ein Code für englische Bewerber (Standardformular) hinterlegt werden. Auch kann ein Code allgemein für alle Formulare hinterlegt sein. Der jeweilige Code wird als ein separater Code-Block eingebunden am Ende der Seite vor dem schließenden Body. Der Austausch des Code-Blocks gehört zu den Zusatzleistungen. Sie sollten Bewerber/Interessenten vor dem Absenden des Formulars aus rechtlichen Gründen DSGVO auf das Tracking hinweisen. Ebenfalls möglich ist es, Bewerber und/oder Interessenten auf eine Seite aus Ihrem Webangebot weiterzuleiten.
Der Tracking-Code im Head ist Teil des Bewerberformulars und wird ausgeführt beim Aufruf, bei der Prüfung und nach dem Absenden des Bewerberformulars. Es kann ein Code für Bewerber (Standardformular), ein anderer Code für Interessenten (Standardformular) und ein Code für englische Bewerber (Standardformular) hinterlegt werden. Auch kann ein Code allgemein für alle Formulare hinterlegt sein. Der Code wird als ein separater Code-Block eingebunden vor dem schließenden Head. Der Austausch des Code-Blocks gehört zu den Zusatzleistungen. Sie sollten Bewerber/Interessenten bereits vor der Nutzung des Bewerberformulares aus rechtlichen Gründen DSGVO auf das Tracking hinweisen.
Der Kunde trägt das Risiko der Tracking-Code-Integration. Sollte es durch den vom Kunden gelieferten Code sofort oder später zu technischen oder rechtlichen Problemen kommen, so trägt der Kunde die Verantwortung und Haftung. Trainings-Online kann den Code jederzeit und ohne Angabe von Gründen entfernen und wird den Kunden dazu sofort informieren.
Weitere Profitipps
Profitipp: Wenn Sie statt Matrix oder Liste die Möglichkeit "Studiengänge/Standort" für die Auswahl der Studiengänge verwenden, können Sie die Bezeichnung "Studiengänge" bei der Einbindung des Formulars ändern in z.B. "Zusatzkurse", indem Sie die URL-Variable "cos" verwenden mit z.B. ?cos=Zusatzkurs.
Inter-Anrede: Wenn Sie bei der Anrede neben Herr und Frau auch eine 3. Anrede aufgrund des 3. Geschlechts haben wollen, dann melden Sie uns bitte, wie diese 3. Anrede bei Ihnen auf dem Bewerberformular bzw. innerhalb des TraiNex lauten soll, z.B. Inter oder Divers.
Tipps zur Einbindung
Die Frage, ob die Einbindung des Bewerberformulars "mit oder ohne iframe" erfolgen soll, ist zu entscheiden auf Kundenseite. iframe bedeutet, dass die Bewerberseite des TraiNex-Servers unmerklich eingebunden ist und umrahmt wird von der Website der Hochschule.
SSL/https
Da personenbezogene Daten übermittelt werden, sollte unbedingt das HTTPS-Protokoll statt des HTTP-Protokolls verwendet werden.
ohne iframe
Wenn das Bewerberformular per Link erreicht wird ohne eine Einbindung als z.B. iframe, dann bemerkt ein Bewerber u.U., dass die Webadresse sich verändert hat und der Server der Bewerbung ein anderer Server ist als der der Hochschule. Andererseits macht diese Art der Verwendung des Online-Formulars am wenigsten Probleme. Wenn Sie das Banner der TraiNex-Startseite auf dem Bewerberformular haben wollen, dann verwenden Sie den Zusatzparameter &banner=1 beim Aufruf des Bewerberformulars. Im Ende-Danke-Text können Sie dann wieder verlinken auf die Website der Hochschule.
mit iframe
Das Formular zur Bewerbung kann in den Webauftritt per iframe eingebunden werden. Für den Bewerber ist es dann nicht sichtbar, dass er mit dem TraiNex arbeitet. Wenn Sie mit HTTPS arbeiten, kann es je nach Browser aber zu Problemen kommen, weil Browser ggf. verwirrende Meldungen anzeigen, wenn ein https eines Servers (TraiNex) innerhalb eines https eines anderen Servers (Hochschule) kommt. Regelmäßig Probleme gibt es, wenn die https eines Servers (Hochschule) versucht, das TraiNex-Formular ohne https / nur mit http einzubinden.
Frage: Wird die Vorschau im Bewerbungsformular aufgerufen, bleibt der IFRAME an der gleichen Scrollposition stehen und der Bewerber muss bei umfangreichen Formularen wieder nach oben scrollen. Kann man dieses Scroll-Problem lösen?
Antwort 1: Wegen der 'same origin policy' kann das eingebettete TraiNex-Formular leider nicht immer an den Anfang springen. Aber: Wenn man den Viewport des iframes mittels
style="height:100%;width:100%;position:absolute;top:0;left:0"
einschränkt, nutzt man beim Ausfüllen des Formulars in der Vorschau und beim Absenden nur den sichtbaren Bereich.
Antwort 2: Ein
<script> document.getElementById("iFrame").onload = function (){ window.scrollTo(0,0); } </script> NACH dem <iframe id="iFrame"...>...</iframe>
auf der Kundenseite sorgt für den Sprung an den Anfang der Seite zur Vorschau.
Datenschutz
Gem. der Datenschutzgrundverordnung sollten Sie auf die Verarbeitung personenbezogener Daten hinweisen. Da zwischen dem Bewerber und Ihnen noch kein Vertrag besteht, kann eine individuell-nachweisbare Einwilligung ratsam sein. Hierzu können Sie z.B. ein Überschriftsfeld inkl. Link kombinieren mit einem einzeiligen Freitext-Wahl-Pflicht-Feld.
Ein eingebauter Link darf KEINE Anführungszeichen beinhalten. Ein Beispiellink wäre
<a href=https://www.testhochschule.de/datenschutz.htm target=2>Datenschutzhinweis</a>.
Im Pflicht-Wahl-Feld des Beispiels steht:
multi:Zustimmung=ja, ich stimme der Datenschutzerklärung zu.
Datensicherheit
Die Daten von Bewerbern sind besonders wertvoll. Anlagen wie Lebensläufe oder Zeugnisse sollten Sie aus dem Bewerberprofil separat lokal sichern. Die von TraiNex versendeten Mails mit den Basis-Bewerberdaten sollten Sie zur Sicherheit mindestens 48 Stunden aufbewahren. Für den unwahrscheinlichen Fall, dass das TraiNex nicht verfügbar ist, wäre auch das Bewerberformular nicht verfügbar. Hilfreich für Bewerber ist es, wenn in diesem unwahrscheinlichen Fall ein einfaches Ersatzformular zur Verfügung steht.
Referenzberichte
Einen passenden Referenzbericht finden Sie unter https://www.trainings-online.de/downloads/Onlinebewerbung/.
Sonstiges
- Nach jeder Änderung sollten Sie das Formular mit einer Testbewerbung testen.
- Unsere Anleitung "In 90 Minuten und 3 Schritten zum Online-Bewerberformular" finden Sie hier.
- Wie die Online-Bewerbung Ihre Effizienz drastisch steigern kann, können Sie in unserem Referenzbericht nachlesen unter "Online-Bewerbung spart der Hochschulverwaltung viel Zeit" hier.
- Beachten Sie ebenfalls unseren Referenzbericht zum schnellen Datenaustausch mit dem Landesdatenamt für Statistik "TraiNex codiert Daten automatisch für das Landesdatenamt für Statistik" hier.
TraiNex-Akademie
Bitte beachten Sie dazu auch das
Schulungsangebot der TraiNex-Akademie und besuchen Sie unser Online-Modul
Experte LDS.
Den nächsten Termin erfahren Sie im
Schulungsprogramm unter https://Akademie.Trainings-Online.de
Letzte funktionale Änderungen
- Mai 2023: KI: Möglichkeit, einen Bewerber-Info-Chat zu integrieren im Bereich der Online-Bewerbung
- Juni 2022: Online-Bewerbung: Möglichkeit, auch das sekundäre, alternative Interesse im Bewerbungs-Formular oder Interessenten-Formular anzeigen zu lassen
- Februar 2022: Online-Bewerbung: die kundenindividuelle Zusatz-CSS-Designvorlage kann durch den Kunden selber angepasst werden
- Mai 2021: Möglichkeit, bis zu 10 verschiedene Standard-Formulare zu definieren, zu denen beliebige Studiengang-Listen definiert werden können. Einsatz-Beispiel: Neben dem allgemeinen Bewerberformular wird ein kleines Spezial-Bewerbungsformular für Weiterbildungen benötigt.
- Februar 2021: Erfassung der Berufstätigkeit in Monaten in der Online-Bewerbung, dem Stammdatenblatt sowie in Erhebungsbögen sowie Export in der Nutzersuche
- Januar 2021: Online-Interessenten können eine automatisierte TraiNex-Eingangsmail erhalten inkl. eines anpassbaren Textes wie "Danke. ... (max. 2000 Zeichen)".
- November 2020: Online-Bewerber können nach der Bewerbung eine automatisierte TraiNex-Eingangsmail erhalten inkl. eines anpassbaren Textes wie "Danke. Reichen Sie bitte xy ein... (max. 2000 Zeichen)".
- November 2020: Anzahl der Upload-Felder in Online-Bewerbung erhöht auf 7
- Dezember 2018: Online-Bewerbung um 10 Freitext- und 2 zusätzliche Upload-Felder erweitert
- Juni 2018: Beim Formular zur Online-Bewerbung sind nun auch Pflicht-Wahl-Felder mit nur einer Wahlmöglichkeit möglich, z.B. "ja, ich stimme dem Datenschutz zu".
- März 2018: Bei der Online-Bewerbung kann neben dem Absende-Body-Tracking-Code auch ein genereller Head-Tracking-Code integriert werden, um z.B. die Bewerbung mit einem Google-Analyse-Konto zu verbinden.
- August 2016: Das Bewerberformular kann nun ein kundenspezifisches Design (CSS) erhalten (Online-Bewerbung/Zusatzleistungen).
Schlagworte
Bewerbung, Erstkontakt, Interessent, Bewerbungs-Formular
Siehe auch
Interessenten bzw. Bewerber bzw. Erhebungsbögen