User Experience: Unterschied zwischen den Versionen
Sbiele (Diskussion | Beiträge) (→Gutes Nutzererlebnis (User Experience)) |
Sbiele (Diskussion | Beiträge) (→Gutes Nutzererlebnis (User Experience)) |
||
| Zeile 17: | Zeile 17: | ||
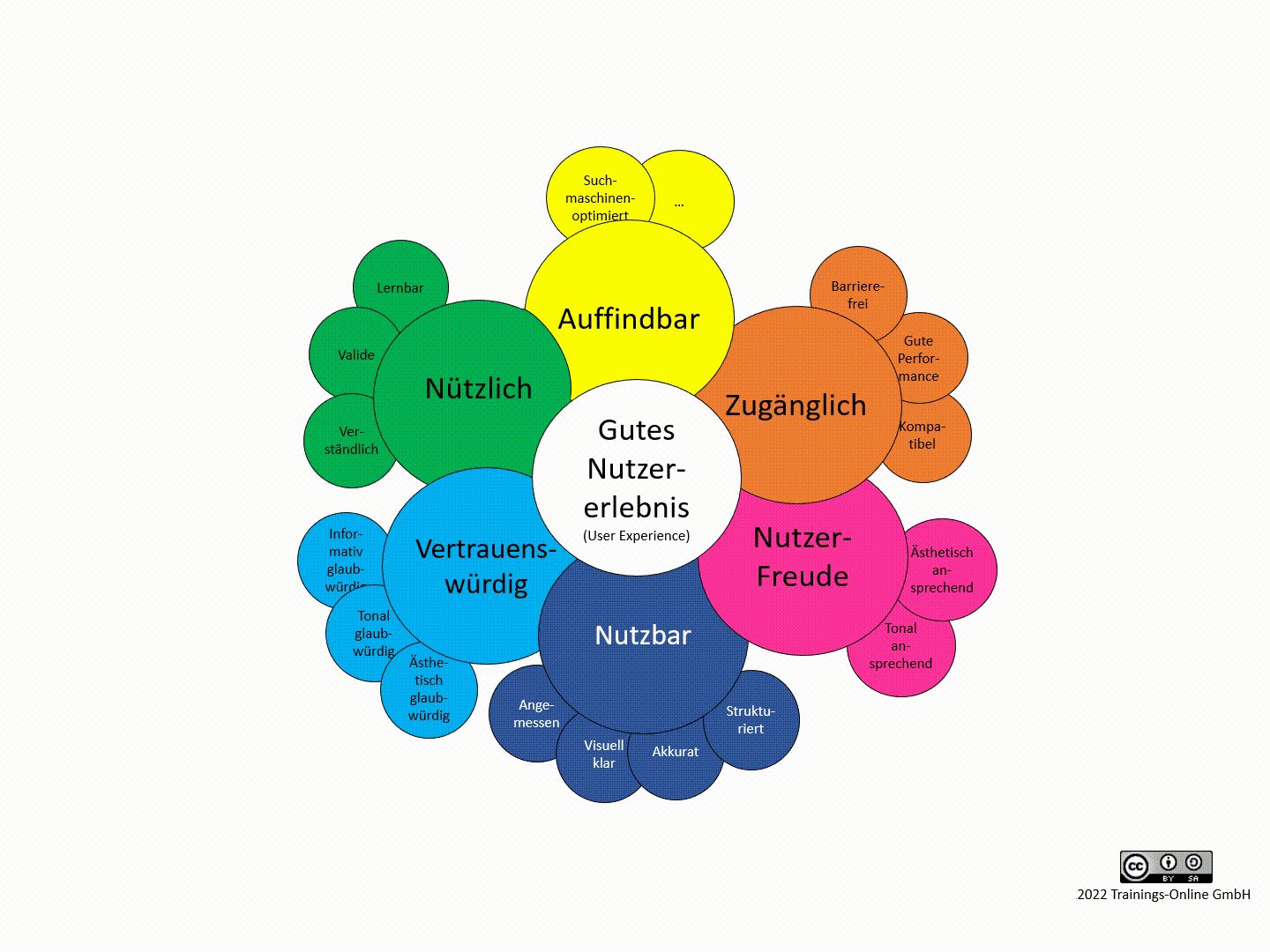
[[Datei:ux_blume.jpg|miniatur|rechts|500px|Aspekte des TraiNex-Nutzererlebnis]] | [[Datei:ux_blume.jpg|miniatur|rechts|500px|Aspekte des TraiNex-Nutzererlebnis]] | ||
| − | [[Datei:UX_Blume_tron.gif | + | [[Datei:UX_Blume_tron.gif|rechts|Anim-Aspekte des TraiNex-Nutzererlebnis]] |
Das TraiNex Modell für ein gutes Nutzererlebnis (User Experience) unterteilt sich in die Teilstücke Auffindbarkeit, Zugänglichkeit, Nutzer-Freude, Nutzbarkeit, Vertrauenswürdigkeit und Nützlichkeit. Ein positives Abschneiden in allen Punkten hat ein gutes Nutzererlebnis zum Ergebnis. TraiNex soll gut auffindbar, gut zugänglich, gut nutzbar, sehr nützlich und sehr vertrauenswürdig sein bei einer für ein Verwaltungs-System angemessenen Nutzer-Freude. | Das TraiNex Modell für ein gutes Nutzererlebnis (User Experience) unterteilt sich in die Teilstücke Auffindbarkeit, Zugänglichkeit, Nutzer-Freude, Nutzbarkeit, Vertrauenswürdigkeit und Nützlichkeit. Ein positives Abschneiden in allen Punkten hat ein gutes Nutzererlebnis zum Ergebnis. TraiNex soll gut auffindbar, gut zugänglich, gut nutzbar, sehr nützlich und sehr vertrauenswürdig sein bei einer für ein Verwaltungs-System angemessenen Nutzer-Freude. | ||
Version vom 21. Februar 2022, 11:30 Uhr
Inhaltsverzeichnis
Einleitung
TraiNex ist ein komplexes System. Es ist ein Campus-Management-System, also ein Verwaltungs-System, mit vielen Funktionen. TraiNex ist ein datenbankgestütztes und datengetriebenes System, welches Zusammenhänge zwischen Daten intelligent herstellen will im Sinne hochschulischer Prozesse. Bedeutsam sind dabei Verbindlichkeit der Information und Rechtsicherheit der Daten sowie Datenschutz und Datensicherheit. Nutzer sollen die Daten angezeigt bekommen, die für diesen Nutzer zu diesem Zeitpunkt relevant sind. Die Anzeige erfolgt dabei hochgradig nutzer- und zeitbasiert. Übersichtliche und vollständige Darstellung der für den Nutzer relevanten Daten ist das Ziel auf z.B. der Startseite.
Wichtig ist uns, dass in TraiNex ein einheitliches Gestaltungskonzept, ein einheitliches Design und eine einheitliche Usability im Produkt verankert ist. TraiNex kann und will es NICHT jedem einzelnen Anwender recht machen. Jedoch wollen wir aus Sicht der verschiedenen Anwendergruppen eine gute UserExperience anstreben und im Sinne der Anwendergruppe denken:
1. Aus Sicht eines Studierenden, der schnell seine relevanten Infos abrufen können soll. Ein Studierender vergleicht uns nicht mit anderen Campus-Management-Systemen, sondern z.B. mit Facebook. Beispiel: Anke Müller, 22 Jahre, studiert Modedesign und will fix und mobil wissen „Wann ist meine nächste Vorlesung?“. Anke findet das TraiNex manchmal optisch langweilig und sagt aber auch: "Ohne TraiNex wäre mein Studium nicht machbar."
2. Aus Sicht einer Lehrkraft, die TraiNex für die Lehre nutzt und ab und zu auch Inhalte einstellt. Ein Dozierender vergleicht uns mit z.B. Moodle. Beispiel: Dr. Meier, 35 Jahre, lehrt fünf Stunden BWL pro Monat und will seinen Studierenden Folien zur Verfügung stellen. Die Folien sind klausurrelevant und er möchte nicht, dass andere Studiengruppen die Folien sehen.
3. Aus Sicht eines Verwaltungsmitarbeitenden, der den ganzen Tag mit TraiNex arbeitet und uns eher mit Excel vergleicht. Beispiel: Meike Schulz, 45 Jahre, Verwaltungs-Mitarbeiterin im Prüfungsamt, gibt täglich 100 Noten ein, prüft Atteste und terminiert Nachprüfungen und meint: „TraiNex muss schnell, rechtssicher und immer verfügbar sein.“
4. Aus Sicht eines Managers, der überblicksartig signalisiert bekommen möchte z.B. die Raumauslastung oder Zufriedenheit der Studierenden oder die Bewerberlage. Müller kennt kaum vergleichbare Systeme. Beispiel: Dr. Müller ist Dekan und konnte einen Rechtsstreit dank TraiNex schnell beilegen, in dem es um den Nachweis der Zustellung einer Mail ging. Müller findet kaum geeignetes Personal und weiß, dass TraiNex viele Verwaltungsakte wie Notenbekanntgabe oder Abschlussnoten weitgehend vorbereitet und seine Mitarbeitenden diese nur noch bestätigen müssen.
ACHTUNG: diese Seite wird derzeit aufgebaut und überarbeitet / under construction
Gutes Nutzererlebnis (User Experience)
Das TraiNex Modell für ein gutes Nutzererlebnis (User Experience) unterteilt sich in die Teilstücke Auffindbarkeit, Zugänglichkeit, Nutzer-Freude, Nutzbarkeit, Vertrauenswürdigkeit und Nützlichkeit. Ein positives Abschneiden in allen Punkten hat ein gutes Nutzererlebnis zum Ergebnis. TraiNex soll gut auffindbar, gut zugänglich, gut nutzbar, sehr nützlich und sehr vertrauenswürdig sein bei einer für ein Verwaltungs-System angemessenen Nutzer-Freude.
Die Teilaspekte des Nutzererlebnis sind dabei teils konfliktär: Accessibility im Sinne der Zugänglichkeit, auch mit älteren Geräten oder mit sehr strikten Web-Browsern, steht z.B. vor der Usability/Bedienfreundlichkeit. Auch die Credibility/Vertrauenswürdigkeit ist wichtiger als die Nutzerfreude. TraiNex strebt eine Ausrichtung an Anspruchsgruppen an, denen es unter Beachtung der Abhängigkeiten der Teilaspekte eine positive UserExperience/Nutzererlebnis bietet.
Im Folgenden wird erklärt wie das TraiNex auf die einzelnen Punkte eingeht, und zwar nur beispielhaft aus Sicht eines Studierenden.
Auffindbar (Findability)
Die Auffindbarkeit des TraiNex sollte gut sein, was bedeutet, dass das TraiNex des Kunden im Netz schnell über eine Suche gefunden werden kann. Über z.B. die Suchanfrage “TraiNex Hochschulname” soll die Zugangsseite des Kunden-TraiNex mind. auf Platz 3 sein. Insbesondere muss für Studierenden der TraiNex-Zugang leicht auffindbar sein. Die Zugangsseite sollte auch gut verschlagwortet sein, was bedeutet, dass bereits in den Suchergebnissen eine Beschreibung des TraiNex sowie des Kunden angezeigt werden. Den Nutzern soll eine Subdomain als Kurzadresse genannt sein, die möglichst die Servernummer beinhaltet, z.B. FHX.TraiNex99.de.
Zugänglich (Accessability)
Die Verfügbarkeit und Performance des TraiNex sollte gut sein, was bedeutet, dass das TraiNex tagsüber immer verfügbar ist, mittelfristig mind. zu 95% und jede Seite mind. innerhalb einer Sekunde lädt. Unter dem Gesichtspunkt der technischen Kompatibilität ist wichtig, dass jede Browserversion auf jedem Endgerät auf TraiNex zugreifen kann ohne zusätzliche Plugins. Auch mobil soll TraiNex, zumindest in einer Basisversion, aufrufbar sein. Wir achten auf Barrierefreiheit, d.h. auch Menschen mit Handicap wie z.B. Farbenblindheit sollen TraiNex unproblematisch nutzen können. TraiNex soll dabei dem W3C-Standard weitgehend entsprechen. Keine errors in Wave... Zugänglichkeit ist auch aus rechtlicher Sicht sehr bedeutsam, da Studierende darauf angewiesen sind, Fristen für z.B. das Einreichen einer Hausarbeit einhalten zu können.
Nutzer-Freude (Joy of use)
Die Nutzung des TraiNex sollte keinen Verdruss bereiten sondern neutrale oder sogar positive Emotionen erzeugen. Ein einfach zu navigierendes TraiNex (Positiver Navigation Flow) ist hierfür förderlich. Das Verwenden von Features für ein spielerisches Lernen, sofern gut angewandt, sorgt für eine weitere Verbesserung der Nutzer-Freude. Dabei sollte die Tonalität zum Rahmen eines Hochschul-Studiums und der Lebenswelt der Studierenden passen. Die Tonalität soll in offiziellen Bereichen des TraiNex dem eines freundlichen Verwaltungsmitarbeiters entsprechen. In weniger offiziellen Bereichen kann die Tonalität weniger formal sein und der eines Klassenlehrers oder Studiengrupensprechers entsprechen Es soll immer ein direkt ansprechender, sowie gleichzeitig Verbindlichkeit und Seriosität wahrender Communication Style gewählt werden in der Sie-Form.
Nutzbar (Usability)
Die im TraiNex vorhandenen Seiten und Informationen sollten einer guten Struktur folgen (Information Architecture), somit einzelne Unterseiten klar den verschiedenen Menüpunkte zuzuordnen sein, sowie die einzelnen Unterpunkte innerhalb sinnvoller Gruppen gruppiert. Die Funktionen welche auf diesen Seiten, müssen von einer guten visuellen Klarheit durchzogen sein. Das TraiNex sollte ein einheitliches Design haben und die verschiedenen Icons, Buttons und Informationen sollten klar den Aufgaben sowie dem Zweck dieser zuzuordnen sein. Aufgrund dessen, dass die Studierenden auf die Funktionen angewiesen sind um ihr Studium erfolgreich zu absolvieren müssen die unterschiedlichen Funktionen ihre Aufgaben unbedingt akkurat ausführen, sowie im Bereich Schwierigkeit der Aufgabe angemessen sein, zum Beispiel bei der fristgerechten Abgabe einer wichtigen Hausarbeit. Ein Erfüllen dieser Punkte, sorgt für eine optimale Nutzbarkeit des Systems.
Vertrauenswürdig (Credibility)
Aus Studierendensicht soll TraiNex eine offizielle Plattform der Hochschule sein und soweit möglich wird der Hochschulname oder das Hochschulkürzel sowie das Hochschul-Logo verwendet. Die Annahme vieler Studierenden, das TraiNex sei ein von ihrer Hochschule ein eigens entwickeltes System, unterstützt die Glaubwürdigkeit. Eine Nachricht/Info soll möglichst mit dem Namen/Kürzel der einstellenden oder ändernden Person gekennzeichnet sein. Die NICHT-Anonymität steihert die Glaubwürdigkeit. Beispiel: Die Anzeige eines Kürzels zur Ermittlung des Verfassers, zum Beispiel unterhalb einer Nachricht auf der Startseite. Das TraiNex sollte zwar um die Nutzer-Freude zu steigern eine hohe ästhetische Qualität aufweisen, allerdings nicht zum Leittragen der Vertrauenswürdigkeit. Die Ästhetik sollte hochseriös sein, z.B. durch Tabellen, den Umstand eines CMS entsprechen und trotzdem eine gewisse, möglichst zeitlose, Modernität aufweisen.
Nützlich (Usefulness)
Die Nützlichkeit des TraiNex wird durch eine positive Lernbarkeit erhöht. Verschiedene Fehlermeldungen innerhalb des Systems sollten den Studierenden helfen die verschiedenen Funktionen gut zu nutzen, wie zum Beispiel beim Vergessen des Betreffs beim Senden einer TraiNex-Mail. Die Möglichkeit die Systemsprache auf Englisch umzustellen sollte zudem für alle nicht deutschsprachigen Studierenden die Möglichkeit bieten das TraiNex zu nutzen. Die Funktionen sollten reibungslos funktionieren, sollte dennoch ein Fehler auftreten, gilt es diesen so schnell wie möglich zu beheben.