Usability: Unterschied zwischen den Versionen
LukasJ (Diskussion | Beiträge) (→Grundaufbau & Raster) |
LukasJ (Diskussion | Beiträge) (→Grundaufbau & Raster) |
||
| Zeile 120: | Zeile 120: | ||
[[File:BildZwei.png|frame|caption]] | [[File:BildZwei.png|frame|caption]] | ||
| − | |||
'''1.''' Die Hauptnavigation ist immer oben und bei Auswahl immer in einer anderen Farbe hinterlegt. | '''1.''' Die Hauptnavigation ist immer oben und bei Auswahl immer in einer anderen Farbe hinterlegt. | ||
Version vom 11. Dezember 2018, 09:03 Uhr
Inhaltsverzeichnis
Einleitung
TraiNex ist ein komplexes System. Es ist ein Campus Management System, also ein Verwaltungs-System, mit vielen Funktionen. Umso wichtiger ist es, dass wir ein einheitliches Gestaltungskonzept, ein einheitliches Design und eine einheitliche und gute Usability im Produkt verankern. Wir können und wollen es NICHT jedem Anwender recht machen. Jedoch müssen wir aus Sicht der Anwender denken:
1. Aus Sicht eines Studierenden, der schnell seine relevanten Infos abrufen können soll. Ein Studierender vergleicht uns nicht mit anderen Campus-Management-Systemen sondern z.B. mit Facebook. Beispiel: Anke Müller, 22 Jahre, studiert Modedesign und will fix wissen „Wann ist meine nächste Vorlesung?“
2. Aus Sicht eines Dozenten, der TraiNex für die Lehre nutzt und ab und zu auch Inhalte einstellt. Ein Dozent vergleicht uns mit z.B. Moodle. Beispiel: Dr. Meier, 35 Jahre, lehrt fünf Stunden BWL pro Monat und will seinen Studenten Folien zur Verfügung stellen.
3. Aus Sicht eines Verwaltungsmitarbeiters, der den ganzen Tag mit TraiNex arbeitet und uns eher mit Excel vergleicht. Beispiel: Meike Schulz, 45 Jahre, Verwaltungs-Mitarbeiterin im Prüfungsamt, gibt täglich 100 Noten ein, prüft Atteste und terminiert Nachprüfungen und meint „TraiNex muss schnell, rechtssicher und immer verfügbar sein.“.
Allgemeine Ergonomie
Im Allgemeinen soll TraiNex die Ergonomie-Regeln der Mensch-System-Interaktion beachten
1.Einheitlich
Alle Seiten sollen ähnlich nach dem Gestaltungsraster aufgebaut sein, sollen ähnliches Wording verwenden und ähnlich reagieren.
2.Der Aufgabe angemessen
Eine vom Nutzer gewünschte Aktion darf nicht zu schwer ausführbar sein. Eine einfache Aktion soll auch einfach ausführbar sein, z.B. wenn man ein Bild hochladen will. Eine komplexe Aktion darf auch mehr Aufmerksamkeit erfordern, z.B. wenn man eine Hausaufgabe definieren will. Der Aufwand für die Bedienung soll im Verhältnis zur Aufgabe stehen.
3.Selbstbeschreibend
Dem Nutzer soll deutlich gemacht werden, wie er sein Ziel erreicht und was er im jeweiligen Schritt tun soll.
4.Steuerbar
Der Benutzer soll, soweit wie möglich, die Anwendung selber steuern. In z.B. rechts-kritischen Aktionen übernimmt TraiNex aber die Steuerung und unterbindet z.B. ein „Zurück“.
5.Erwartungskonform
Der Nutzer hat gelernt, wie eine Web-Anwendung allgemein bzw. wie das TraiNex reagiert. Die Aktionen innerhalb des TraiNex sollen den Nutzer nicht überraschen. Es soll das ausgeführt werden, was der Nutzer erwartet. Z.B. beim Klick auf das Logo kommt man zur Startseite zurück oder beim Klick auf einen Namen öffnet sich ein Popup oder bei Klick auf Löschen wird man nochmal gefragt „Wirklich?“. 6.Fehlertolerant Das TraiNex soll mit falschen Benutzereingaben umgehen können. Harte Fehlermeldungen mit kryptischem Code gilt es zu vermeiden.
a.Fehler, die automatisch korrigierbar sind, sollten durch das TraiNex korrigiert werden. Ggf. weist TraiNex nach einem Fehler auf den Fehler und die durchgenommene Korrektur hin. (Beispiel: Dozent mailt ohne Betreff. TraiNex setzt „kein Betreff“ als Betreff ein und gibt Feedback „Mail erfolgreich versendet. ‚Kein Betreff wurde als Betreff eingesetzt. ’Bitte zukünftig auch einen eigenen Betreff nutzen.“
b.Fehler, die nicht automatisch korrigierbar sind, erläutert TraiNex, damit der Nutzer lernt, warum der Fehler auftrat und wie der Fehler zu korrigieren ist. (Beispiel: Nutzer versucht Programmcode hochzuladen. TraiNex unterbindet dies und gibt Feedback „Solche Dateien sind nicht erlaubt. Erlaubt sind nur...“).
c.Aufbau einer Fehlermeldung:
1.Abbruch signalisieren
2.Grund nennen
3.Lösung anbieten
Beispiel: „Aktion abgebrochen. Dateityp ist nicht erlaubt. Bitte zippen/packen vor einem Upload.“ d. Ort der Fehlermeldung/Warnmeldung: Das Feedback erscheint rechts über oder unter der Modulnavigation in einem sofort sichtbaren Bereich. Alternativ erscheint die Meldung in der Nähe der Aktion im Text auf der Seite, wo man versucht hat, die Aktion durchzuführen.
7.Lernförderlich
Das TraiNex soll den Nutzer dabei unterstützen, den Umgang mit dem TraiNex schrittweise zu erlernen. Beispiel: Tooltips werden wenn möglich dort verwendet, wo Hilfe benötigt wird. Neue Nutzer bekommen Zusatzhilfe-Texte. In der Regel ist ein auch Link zum Wiki verfügbar.
Spezielle Regeln
Ganz konkret folgen wir folgenden Regeln.
1. Jede Seite soll schnell laden, möglichst unter einer Sekunde und in jedem Browser ohne Zusatzsoftware angezeigt werden. Bei größeren Seiten, welche länger zum laden benötigen, bekommt der User Feedback, welches ihm sagt, dass die Ladezeit länger braucht.
2. Was wichtig ist, wird größer dargestellt. Was weniger wichtig ist oder selten genutzt wird, wird kleiner dargestellt. Dies gilt für Inhalte und für Links.
3. Dinge, die zusammen gehören, werden zusammengehörig und nahe beieinander dargestellt. Beispiel: In Tabellen wird ein Rahmen um die Dinge gesetzt, die zusammengehören.
4. „Hicksches Gesetz“: Je mehr Möglichkeiten man den Nutzer anbietet, desto schwieriger wird es für ihn, sich zu entscheiden. (TraiNex: Neben den normalen Optionen soll es Profi-Optionen geben, die kleiner dargestellt werden bzw. die zu/aufklappbar sind. Beispiel: Nutzergruppen)
5. Wenn eine Seite neu geladen wird, soll zum wichtigen Ziel gesprungen werden und der ggf. darunter liegende Rest soll nicht angezeigt werden (Studiengang/Noten/Datum eintragen). Nach Möglichkeit soll auf den wichtigsten Abschnitt fokussiert werden, welcher dann auch z.B. farblich oder fett markiert wird.
6. Beim Sprung von einer Seite zur Anderen, soll automatisch das Ziel angezeigt werden (Beispiel: Sprung zu Foren von Startseite)
7. Nutzer sollen zu neuen Dingen geleitet werden (z.B. von der Startseite zur Forenübersicht, dann zum Forum und zum Artikel mit z.B. new Icon)
8. Ja/Nein-Dialoge möglichst ohne Sprung und neues Laden der Seite sondern besser direkt aufklappend wie ein Mini-Menü (Beispiel: Doz/Einsatzplan/Termin löschen mit ja/nein-Menü)
9. Es sollen nur allgemein bekannte Icons verwendet werden wie z.B. ein Mülleimer, der für das Löschen von etwas steht.
10. Es soll immer Nutzerfeedback gegeben werden, wenn ein Nutzer etwas eingetragen/geändert/gelöscht hat. Auch bei einer erfolgreichen Aktion soll der Nutzer Feedback bekommen.
11. Negatives Feedback soll in rot dargestellt werden, während positives Feedback,falls möglich, in grün dargestellt werden soll.
12. Der User soll beim Absenden eines Formulares Feedback erhalten. So soll nach einem Klick auf einen Button, dieser Button deaktiviert werden und neu beschriftet werden mit z.B. „Warten“ (Beispiel: Privat/pers.Archiv/Aktualisieren).
13. Formulare: vor einer Aktion eine Hilfe oder Zusatzhinweise in Tooltips legen, falls notwendig
14. Links sollen, wenn nötig mit Toolips hinterlegt werden. Falls mehrere Links nebeneinander oder untereinander sind, sollen diese mit eckigen Klammern umrandet werden (Admin/Studiengruppen).
15. Einheitliche Begriffe: Begriffe sollen einheitlich auf einer Seite und auch seitenübergreifend sein, z.B. Suchen nicht unterschiedlich (mal „Suchmaske“ & mal „Suchfilter“, mal „aufklappen“ und mal „aufmachen“)
16. Die Anzahl eingebbarer Zeichen in Formular-Felder soll begrenzt werden. Z.B. darf der Vorname nicht mehr als 50 Zeichen beinhalten. (Code: maxlenght)
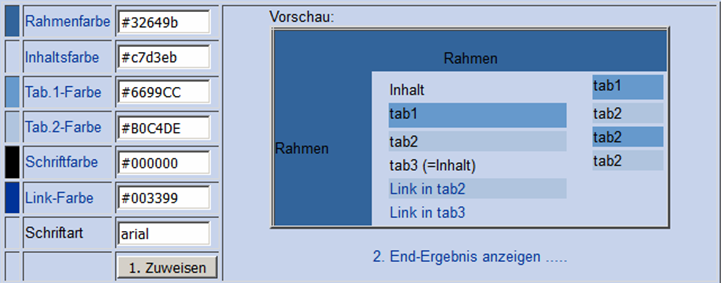
Farben & Typografie
1. Der Rahmen und die Inhaltsfarbe sollten allgemein einmalig und unterschiedlich sein.
2. Die Tab 1 und Tab 2 Farben sollten allgemein einmalig und unterschiedlich sein.
3. Der Rahmen soll die dunkelste Farbe sein, etwas heller ist Tab1 und noch Heller ist Tab2.
4. Schriftfarbe und Linkfarbe sollten allgemein einmalig und unterschiedlich sein. Schriftart sollte eine serifenlose Systemschrift sein wie Arial.
5. Die Farben werden einmalig für den Kunden vordefiniert.
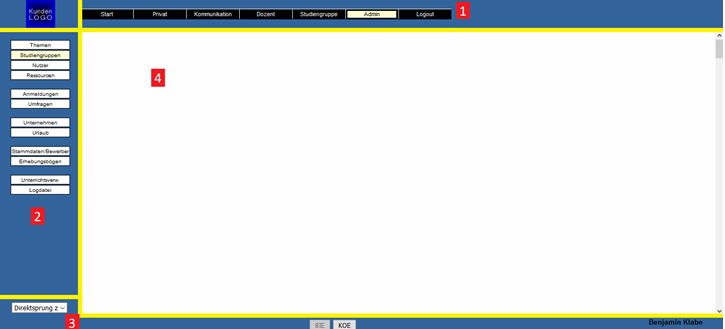
Grundaufbau & Raster
Das verwendete Raster bildet die Grundlage für das Campus Management System TraiNex. Alles soll auf einer Seitenbreite von 1200px sichtbar sein
1. Die Hauptnavigation ist immer oben und bei Auswahl immer in einer anderen Farbe hinterlegt.
2. Die Nebennavigation ist immer links angeordnet und bei Bestätigung, minimal mit Farbe hinterlegt.
3. Die Fußzeile ist immer unten angeordnet, dort befindet sich in der linken Seite der Direktsprung, in der Mitte werden die zugeordneten Standtorte angezeigt und rechts der von der Angemeldeten Name der Person.
4. Hier befindet sich der Inhalt
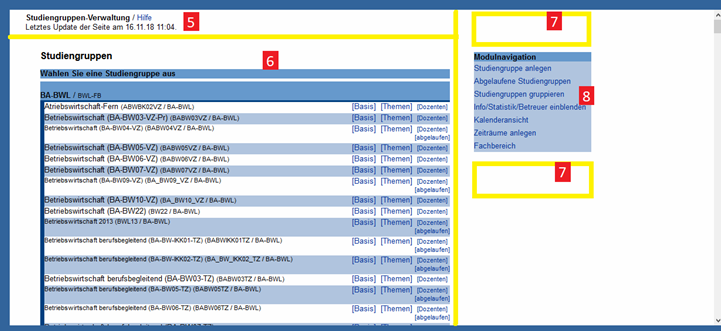
5.Navigations-Überschrift (Wo befinde ich mich?) Hilfe Link zu dem Wiki. Und wenn möglich ein Zurück-Link auf die logisch übergeordnete Seite.
6.Oben-drüber-Überschrift falls notwendig, sollte sich über den Inhalt und unter der Navigationsüberschrift befinden. Der Inhalt sollte sich linksbündig halten. Falls eine Tabelle angewendet wird, wird diese mit einer dunkleren Farbe (tab1 oder Rahmen) als Haupt-Überschrift angelegt. Weitere Tabellenzwischenüberschriften haben Tab1. Innerhalb der Tabelle wird mit Tab2/Inhalt-Farbe abgewechselt pro Zeile.
7.Hier befinden sich die Warnhinweise und Fehlermeldungen
8.Die Modulnavigation, wenn gebraucht, befindet sich immer rechts neben dem Inhalt