User Experience: Unterschied zwischen den Versionen
Sbiele (Diskussion | Beiträge) |
Sbiele (Diskussion | Beiträge) |
||
| Zeile 1: | Zeile 1: | ||
| − | [[Datei:UX_Blume_tron.gif|rechts | + | [[Datei:UX_Blume_tron.gif|rechts|Anim-Aspekte des TraiNex-Nutzererlebnis]] |
Version vom 19. September 2022, 07:38 Uhr
Inhaltsverzeichnis
Einleitung
TraiNex ist ein komplexes System. Es ist ein Campus-Management-System, also ein Verwaltungs-System, mit vielen Funktionen. TraiNex ist ein datenbankgestütztes und datengetriebenes System, welches Zusammenhänge zwischen Daten intelligent herstellen will im Sinne hochschulischer Prozesse. Bedeutsam sind dabei Verbindlichkeit der Information und Rechtsicherheit der Daten sowie Datenschutz und Datensicherheit. Nutzer sollen die Daten angezeigt bekommen, die für diesen Nutzer zu diesem Zeitpunkt relevant sind. Die Anzeige erfolgt dabei hochgradig nutzer- und zeitbasiert. Übersichtliche und vollständige Darstellung der für den Nutzer relevanten Daten ist das Ziel auf z.B. der Startseite.
Wichtig ist uns, dass in TraiNex ein einheitliches Gestaltungskonzept, ein einheitliches Design und eine einheitliche Usability im Produkt verankert ist. TraiNex kann und will es NICHT jedem einzelnen Anwender recht machen. Jedoch wollen wir aus Sicht der verschiedenen Anwendergruppen eine gute UserExperience anstreben und im Sinne der Anwendergruppe denken:
1. Aus Sicht eines Studierenden, der schnell seine relevanten Infos abrufen können soll. Ein Studierender vergleicht uns nicht mit anderen Campus-Management-Systemen, sondern z.B. mit Facebook. Beispiel: Anke Müller, 22 Jahre, studiert Modedesign und will fix und mobil wissen „Wann ist meine nächste Vorlesung?“. Anke findet das TraiNex manchmal optisch langweilig und sagt aber auch: "Ohne TraiNex wäre mein Studium nicht machbar."
2. Aus Sicht einer Lehrkraft, die TraiNex für die Lehre nutzt und ab und zu auch Inhalte einstellt. Ein Dozierender vergleicht uns mit z.B. Moodle. Beispiel: Dr. Meier, 35 Jahre, lehrt fünf Stunden BWL pro Monat und will seinen Studierenden Folien zur Verfügung stellen. Die Folien sind klausurrelevant und er möchte nicht, dass andere Studiengruppen die Folien sehen.
3. Aus Sicht eines Verwaltungsmitarbeitenden, der den ganzen Tag mit TraiNex arbeitet und uns eher mit Excel vergleicht. Beispiel: Meike Schulz, 45 Jahre, Verwaltungs-Mitarbeiterin im Prüfungsamt, gibt täglich 100 Noten ein, prüft Atteste und terminiert Nachprüfungen und meint: „TraiNex muss schnell, rechtssicher und immer verfügbar sein.“
4. Aus Sicht eines Managers, der überblicksartig signalisiert bekommen möchte z.B. die Raumauslastung oder Zufriedenheit der Studierenden oder die Bewerberlage. Müller kennt kaum vergleichbare Systeme. Beispiel: Dr. Müller ist Dekan und konnte einen Rechtsstreit dank TraiNex schnell beilegen, in dem es um den Nachweis der Zustellung einer Mail ging. Müller findet kaum geeignetes Personal und weiß, dass TraiNex viele Verwaltungsakte wie Notenbekanntgabe oder Abschlussnoten weitgehend vorbereitet und seine Mitarbeitenden diese nur noch bestätigen müssen.
Gutes Nutzererlebnis (User Experience)
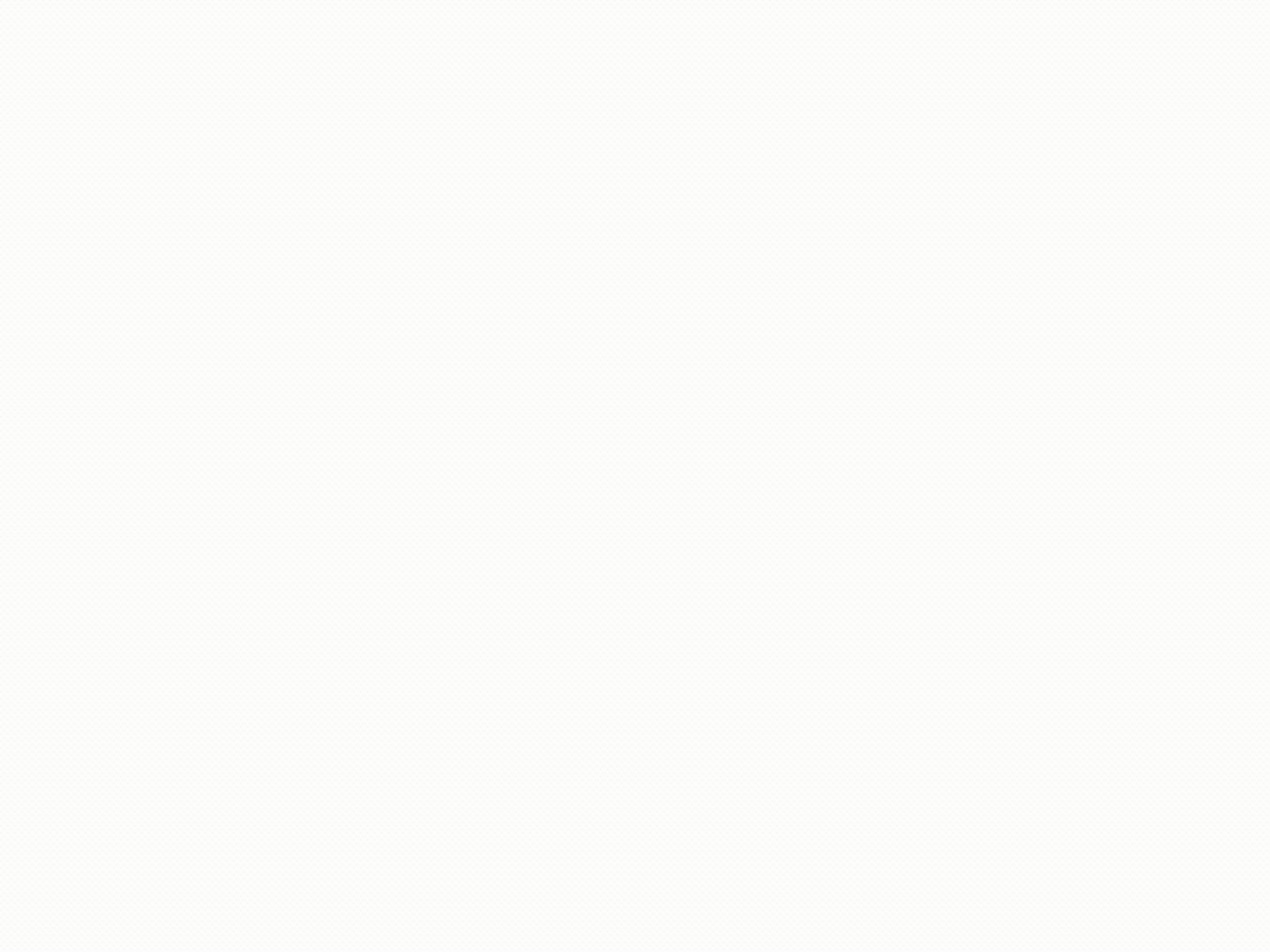
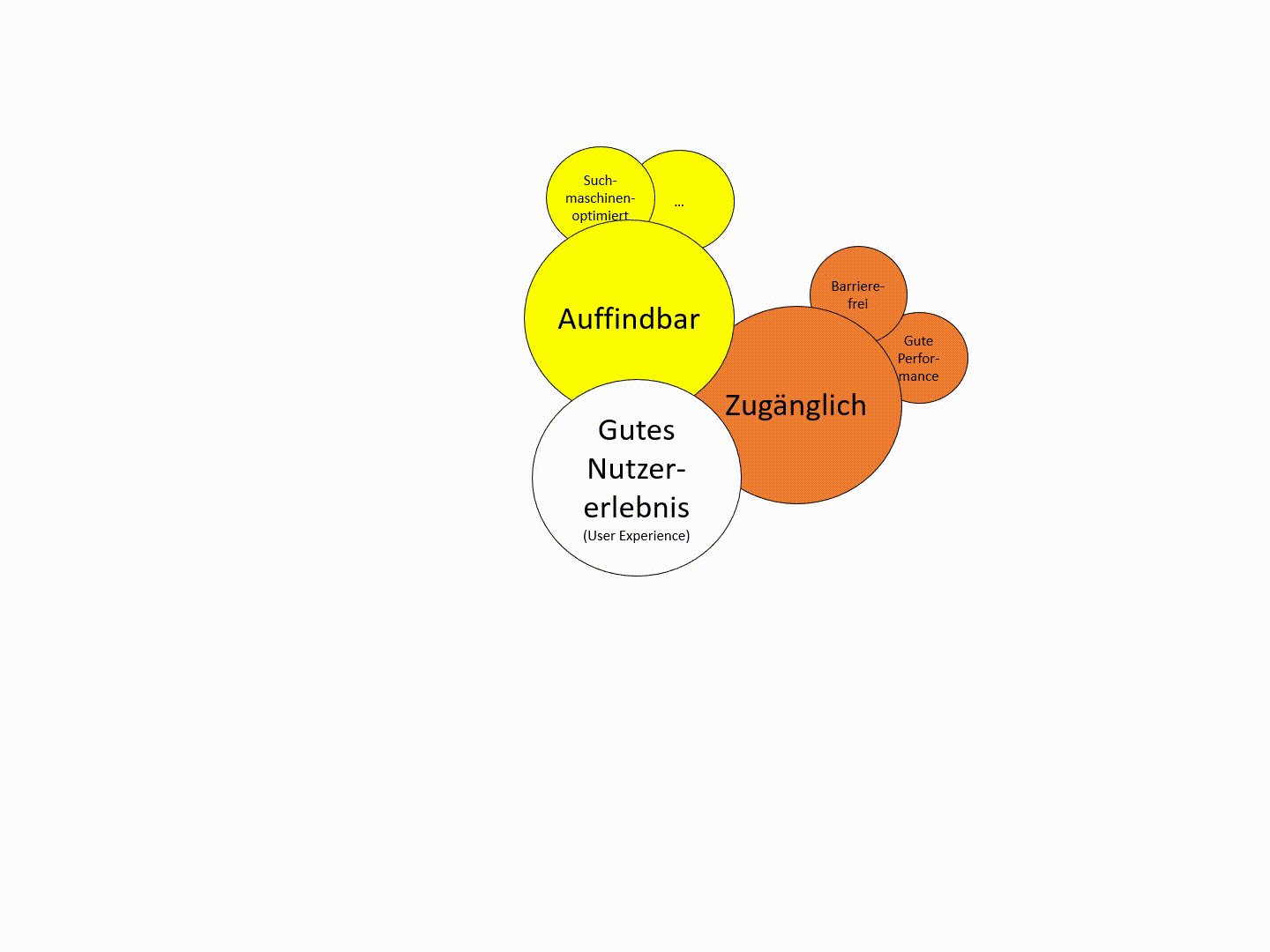
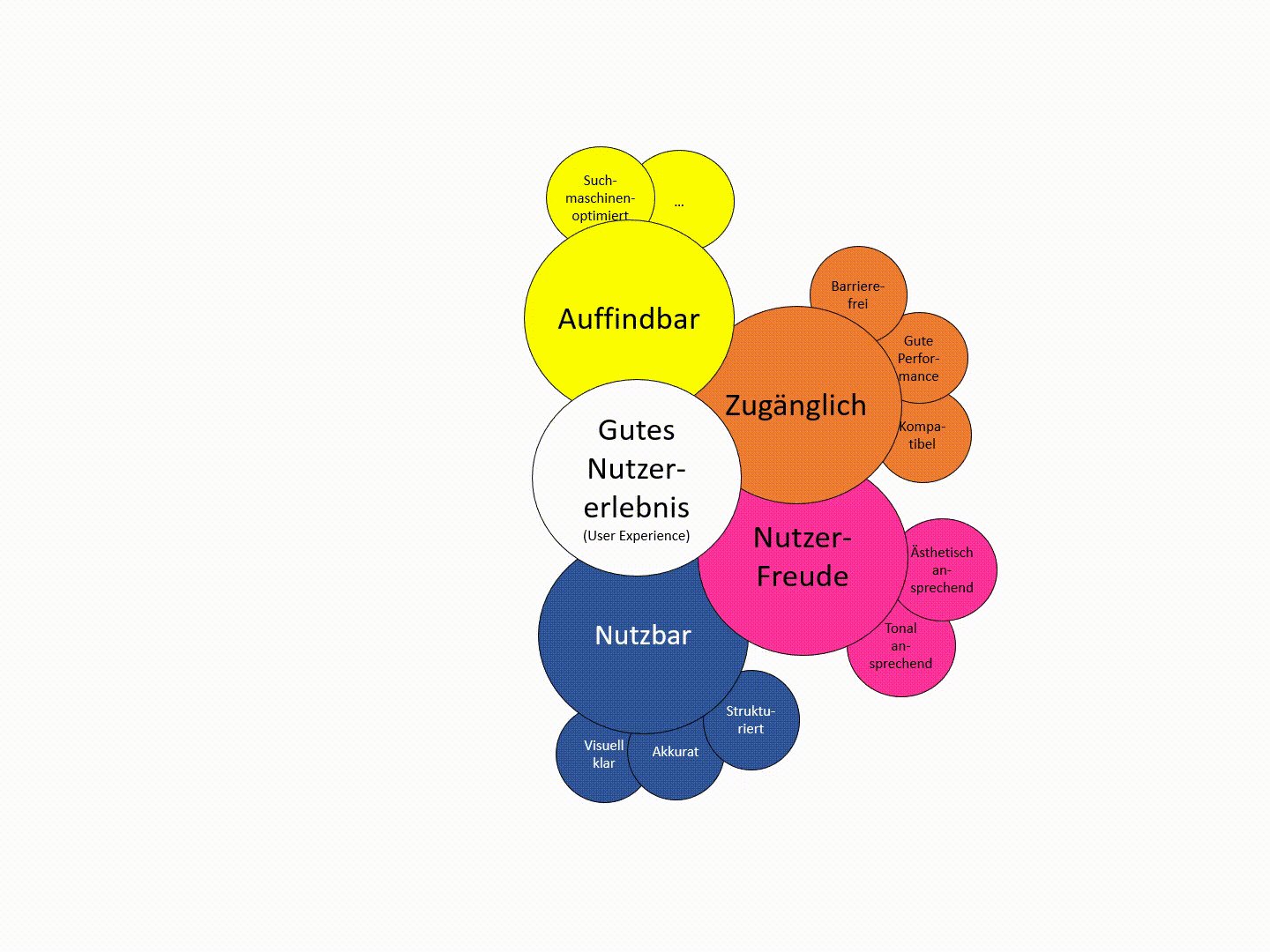
Das TraiNex Modell für ein gutes Nutzererlebnis (User Experience) unterteilt sich in die Teilstücke Auffindbarkeit, Zugänglichkeit, Nutzer-Freude, Nutzbarkeit, Vertrauenswürdigkeit und Nützlichkeit. Ein positives Abschneiden in allen Punkten hat ein gutes Nutzererlebnis zum Ergebnis. TraiNex soll gut auffindbar, gut zugänglich, gut nutzbar, sehr nützlich und sehr vertrauenswürdig sein bei einer für ein Verwaltungs-System angemessenen Nutzer-Freude.
Die Teilaspekte des Nutzererlebnis sind dabei teils konfliktär: Accessibility im Sinne der Zugänglichkeit, auch mit älteren Geräten oder mit sehr strikten Web-Browsern, steht z.B. vor der Usability/Bedienfreundlichkeit. Auch die Credibility/Vertrauenswürdigkeit ist wichtiger als die Nutzerfreude. TraiNex strebt eine Ausrichtung an Anspruchsgruppen an, denen es unter Beachtung der Abhängigkeiten der Teilaspekte eine positive UserExperience/Nutzererlebnis bietet.
Im Folgenden wird erklärt wie das TraiNex auf die einzelnen Punkte eingeht, und zwar nur beispielhaft aus Sicht eines Studierenden.
Auffindbar (Findability)
Die Auffindbarkeit des TraiNex sollte allgemein gut sein, was bedeutet, dass das TraiNex des Kunden im Netz schnell über eine Suche gefunden werden kann. Über z.B. die Suchanfrage “TraiNex Hochschulname” soll die Zugangsseite des Kunden-TraiNex mind. auf Platz 3 sein. Insbesondere muss für Studierenden der TraiNex-Zugang leicht auffindbar sein. Die Zugangsseite sollte auch gut verschlagwortet sein, was bedeutet, dass bereits in den Suchergebnissen eine Beschreibung des TraiNex sowie des Kunden angezeigt werden. Den Nutzern soll eine Subdomain als Kurzadresse genannt sein, die möglichst die Servernummer beinhaltet, z.B. FHX.TraiNex99.de.
Zugänglich (Accessability)
Die Verfügbarkeit und Performance des TraiNex sollte allgemein gut sein, was bedeutet, dass das TraiNex tagsüber immer verfügbar ist, mittelfristig mind. zu 95% und jede Seite mind. innerhalb einer Sekunde lädt. Unter dem Gesichtspunkt der technischen Kompatibilität ist wichtig, dass jede Browserversion auf jedem Endgerät auf TraiNex zugreifen kann ohne zusätzliche Plugins. Auch mobil soll TraiNex, zumindest in einer Basisversion, aufrufbar sein. Wir achten auf Barrierefreiheit, d.h. auch Menschen mit Handicap wie z.B. Farbenblindheit sollen TraiNex unproblematisch nutzen können. TraiNex soll dabei dem W3C-Standard weitgehend entsprechen. Zugänglichkeit ist auch aus rechtlicher Sicht sehr bedeutsam, da Studierende darauf angewiesen sind, Fristen für z.B. das Einreichen einer Hausarbeit einhalten zu können.
Nützlich (Usefulness)
Die Nützlichkeit des TraiNex ist Anfang und Ende unserer User-Experience-Betrachtung. Am Anfang steht ein Problem des Studienalltags, was es informationstechnisch zu lösen gilt unter Beachtung aller User-Experience-Aspekte. Am Ende steht die Integration des neuen nützlichen Features in die vorhandenen Feature-Bündel. Aus Sicht z.B. des Studierenden sollen dabei die Prozesse des Studierendenalltags verbessert oder innovativ ergänzt werden. "Besser" kann bedeuten, dass etwas einfacher oder schneller oder informativer oder 24/7 möglich ist. Insbesondere der funktionale Nutzen im Studienalltag ist dabei bedeutsam (vor dem ästhetischen Nutzen). Die im TraiNex verfügbaren Informationen sollen individuell zum Zeitpunkt des Abrufes relevant sein. Der Abruf der Informationen und die Nutzung der Funktionen sollen vom z.B. Studierenden als vorteilhaft wahrgenommen werden im Vergleich zu alternativen klassischen Möglichkeiten. Nutzer sollen bei studienspezifischen Problemen zunächst an TraiNex als Problemlöser denken und es dafür präferieren. Überflüssige Funktionen sind zu vermeiden. Wichtig ist, dass die Nutzer intuitiv erfahren und lernen, dass bestimmte Funktionen überhaupt verfügbar und nützlich sind. Im Sinne der Validität müssen Funktionen auch die Info oder den Vorteil liefern, der versprochen wird. Nur, wenn eine Funktion grundsätzlich als nützlich erachtet wird, ist die zugehörige Nutzerfreude durch Regeln der User-Experience zu verbessern.
Nutzer-Freude (Joy of use)
Die Nutzung des TraiNex sollte keinen Verdruss bereiten sondern neutrale oder sogar positive Emotionen erzeugen. Ein einfach zu navigierendes TraiNex (Positiver Navigation Flow) ist hierfür förderlich. Das Verwenden von Features für ein spielerisches Lernen, sofern gut angewandt, sorgt für eine weitere Verbesserung der Nutzer-Freude. Dabei sollte die Tonalität zum Rahmen eines Hochschul-Studiums und der Lebenswelt der Studierenden passen. Die Tonalität soll in offiziellen Bereichen des TraiNex dem eines freundlichen Verwaltungsmitarbeiters entsprechen. In weniger offiziellen Bereichen kann die Tonalität weniger formal sein und der eines Klassenlehrers oder Studiengrupensprechers entsprechen Es soll immer ein direkt ansprechender, sowie gleichzeitig Verbindlichkeit und Seriosität wahrender Communication Style gewählt werden in der Sie-Form.
Nutzbar (Usability)
Die Nutzbarkeit des TraiNex soll gut sein. Die Seiten sollen von Raster und Farben visuell klar und von der Nutzerführung sowie von den Menüs und Untermenüs her strukturiert und ähnlich aufgebaut sein. In Nutzerdialogen (innerhalb einer Zielgruppe) soll TraiNex auf unterschiedlichen Seiten ähnlich reagieren. Buttons, Links und ggf. Icons sollen einheitlich dargestellt und klar den Aufgaben zuordbar sein. TraiNex soll dabei erwartungskonform reagieren. Die Aktivitäten sollen weitgehend transparent-steuerbar sein und möglichst fehlertolerant sein. Eine Aktivität soll im Bedienaufwand der Aufgabe angemessen sein. TraiNex soll lernförderlich und selbstbeschreibend zu akkuraten Ergebnissen führen. (Details dazu hier: Usability)
Vertrauenswürdig (Credibility)
Die im TraiNex dargestellten Informationen sollen als relevant und vertrauenswürdig sowie verbindlich eingeschätzt werden. Dies wird zunächst dadurch unterstützt, dass der Nutzer durch die Darstellung von Ansprechpartnern erkennt, dass wichtige Informationsbereiche (wie Noten/Stundenpläne/Bibliothek) nur von berechtigten Personen befüllt werden dürfen. Eine Nachricht/Info wird zudem mit dem Namen/Kürzel der einstellenden oder ändernden Person gekennzeichnet. Diese allgemeine NICHT-Anonymität steigert die Glaubwürdigkeit. Zudem sollte die Hochschul-Verwaltung TraiNex-Informationen als verbindlich darstellen, die TraiNex-Daten aktuell halten und keine widersprüchlichen Parallel-Systeme (für z.B. Raumbelegungen) führen. Damit TraiNex als offizielle Plattform der Hochschule angesehen wird, werden Hochschulname, Hochschulkürzel sowie das Hochschul-Logo und Hochschul-Schmuckbilder verwendet. Das Vertrauen soll unterstützt werden durch eine klare und einheitliche Präsentation der Information, eine formale Ästhetik und eine gleichbleibende formale Tonalität. Das TraiNex soll ein zeitloses Design aufweisen, das seriös wirkt, z.B. durch tabellenhafte und einheitlich-sachliche Darstellung und ein klares Farbschema.
siehe auch
Letzte funktionale Änderungen
- April 2022: Im Sinne der User Experience ist die Funktion "Heutige Geburtstage" von der studentischen Start-Seite gewandert in den Bereich "Café".