Usability: Unterschied zwischen den Versionen
LukasJ (Diskussion | Beiträge) (→Grundaufbau & Raster) |
Viola (Diskussion | Beiträge) (→Letzte funktionale Änderungen) |
||
| (68 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== Einleitung == | == Einleitung == | ||
| − | + | [[Datei:ux_blume.jpg|miniatur|rechts|500px|Nutzbarkeit ist ein Teilbereich der User Experienc, mehr dazu im Artikel zu User Experience]] | |
| − | + | Usability/Nutzbarkeit ist ein Teil der [[User Experience]]. Bitte lesen Sie zuerst den Artikel zu [[User Experience]]. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Allgemeine Ergonomie == | == Allgemeine Ergonomie == | ||
| − | + | Speziell soll TraiNex die Ergonomie-Regeln der Mensch-System-Interaktion beachten. | |
| − | ''' | + | '''E1.Einheitlich''' (consistent) |
Alle Seiten sollen ähnlich nach dem Gestaltungsraster aufgebaut sein, sollen ähnliches Wording verwenden und ähnlich reagieren. | Alle Seiten sollen ähnlich nach dem Gestaltungsraster aufgebaut sein, sollen ähnliches Wording verwenden und ähnlich reagieren. | ||
| − | ''' | + | '''E2.Der Aufgabe angemessen''' (suitable for the task) |
| − | ''' | ||
Eine vom Nutzer gewünschte Aktion darf nicht zu schwer ausführbar sein. Eine einfache Aktion soll auch einfach ausführbar sein, z.B. wenn man ein Bild hochladen will. Eine komplexe Aktion darf auch mehr Aufmerksamkeit erfordern, z.B. wenn man eine Hausaufgabe definieren will. Der Aufwand für die Bedienung soll im Verhältnis zur Aufgabe stehen. | Eine vom Nutzer gewünschte Aktion darf nicht zu schwer ausführbar sein. Eine einfache Aktion soll auch einfach ausführbar sein, z.B. wenn man ein Bild hochladen will. Eine komplexe Aktion darf auch mehr Aufmerksamkeit erfordern, z.B. wenn man eine Hausaufgabe definieren will. Der Aufwand für die Bedienung soll im Verhältnis zur Aufgabe stehen. | ||
| − | ''' | + | '''E3.Selbstbeschreibend''' (self-describing) |
Dem Nutzer soll deutlich gemacht werden, wie er sein Ziel erreicht und was er im jeweiligen Schritt tun soll. | Dem Nutzer soll deutlich gemacht werden, wie er sein Ziel erreicht und was er im jeweiligen Schritt tun soll. | ||
| − | ''' | + | '''E4.Steuerbar''' (controllable) |
Der Benutzer soll, soweit wie möglich, die Anwendung selber steuern. In z.B. rechts-kritischen Aktionen übernimmt TraiNex aber die Steuerung und unterbindet z.B. ein „Zurück“. | Der Benutzer soll, soweit wie möglich, die Anwendung selber steuern. In z.B. rechts-kritischen Aktionen übernimmt TraiNex aber die Steuerung und unterbindet z.B. ein „Zurück“. | ||
| − | ''' | + | '''E5.Erwartungskonform''' (consistent to user expectations) |
| + | |||
| + | Der Nutzer hat gelernt, wie eine Web-Anwendung allgemein bzw. wie das TraiNex reagiert. Die Aktionen innerhalb des TraiNex sollen den Nutzer nicht überraschen. Es soll das ausgeführt werden, was der Nutzer erwartet. Z.B. beim Klick auf das Logo kommt man zur Startseite zurück oder beim Klick auf einen Namen öffnet sich ein Popup oder beim Klick auf Löschen wird man nochmal gefragt „Wirklich?“. | ||
| + | |||
| + | '''E6.Fehlertolerant''' (tolerant of errors) | ||
| − | |||
| − | |||
| − | |||
| − | |||
Das TraiNex soll mit falschen Benutzereingaben umgehen können. Harte Fehlermeldungen mit kryptischem Code gilt es zu vermeiden. | Das TraiNex soll mit falschen Benutzereingaben umgehen können. Harte Fehlermeldungen mit kryptischem Code gilt es zu vermeiden. | ||
| − | '''a.'''Fehler, die automatisch korrigierbar sind, sollten durch das TraiNex korrigiert werden. Ggf. weist TraiNex nach einem Fehler auf den Fehler und die durchgenommene Korrektur hin. (Beispiel: | + | '''a.''' Fehler, die automatisch korrigierbar sind, sollten durch das TraiNex korrigiert werden. Ggf. weist TraiNex nach einem Fehler auf den Fehler und die durchgenommene Korrektur hin. (Beispiel: Lehrkraft mailt ohne Betreff. TraiNex setzt „kein Betreff“ als Betreff ein und gibt Feedback: „Mail erfolgreich versendet. ‚Kein Betreff' wurde als Betreff eingesetzt. Bitte zukünftig auch einen eigenen Betreff nutzen.“ |
| − | '''b.'''Fehler, die nicht automatisch korrigierbar sind, erläutert TraiNex, damit der Nutzer lernt, warum der Fehler auftrat und wie der Fehler zu korrigieren ist. (Beispiel: Nutzer versucht Programmcode hochzuladen. TraiNex unterbindet dies und gibt Feedback „Solche Dateien sind nicht erlaubt. Erlaubt sind nur...“) | + | '''b.''' Fehler, die nicht automatisch korrigierbar sind, erläutert TraiNex, damit der Nutzer lernt, warum der Fehler auftrat und wie der Fehler zu korrigieren ist. (Beispiel: Nutzer versucht Programmcode hochzuladen. TraiNex unterbindet dies und gibt Feedback „Solche Dateien sind nicht erlaubt. Erlaubt sind nur...“) |
| − | '''c.'''Aufbau einer Fehlermeldung: | + | '''c.''' Aufbau einer Fehlermeldung: |
| − | + | * Abbruch signalisieren | |
| + | * Grund nennen | ||
| + | * Lösung anbieten | ||
| − | + | Beispiel: „Aktion abgebrochen. Dateityp ist nicht erlaubt. Bitte zippen/packen vor einem Upload.“ | |
| − | + | '''d.''' Ort der Fehlermeldung/Warnmeldung: Das Feedback erscheint rechts über oder unter der Modulnavigation in einem sofort sichtbaren Bereich. Alternativ erscheint die Meldung in der Nähe der Aktion im Text auf der Seite, wo man versucht hat, die Aktion durchzuführen. | |
| − | |||
| − | |||
| − | d. Ort der Fehlermeldung/Warnmeldung: Das Feedback erscheint rechts über oder unter der Modulnavigation in einem sofort sichtbaren Bereich. Alternativ erscheint die Meldung in der Nähe der Aktion im Text auf der Seite, wo man versucht hat, die Aktion durchzuführen. | ||
| − | ''' | + | '''E7.Lernförderlich''' (promotes the system-understanding) |
| − | Das TraiNex soll den Nutzer dabei unterstützen, den Umgang mit dem TraiNex schrittweise zu erlernen. Beispiel: Tooltips werden wenn möglich dort verwendet, wo | + | Das TraiNex soll den Nutzer dabei unterstützen, den Umgang mit dem TraiNex schrittweise zu erlernen. Beispiel: Tooltips werden, wenn möglich, dort verwendet, wo Hilfe benötigt wird. Neue Nutzer bekommen Zusatzhilfe-Texte. In der Regel ist auch ein direkter Link zum Wiki verfügbar. |
<br> | <br> | ||
| Zeile 63: | Zeile 55: | ||
Ganz konkret folgen wir folgenden Regeln. | Ganz konkret folgen wir folgenden Regeln. | ||
| − | ''' | + | '''S1.''' Jede Seite soll schnell laden, möglichst unter einer Sekunde und in jedem Browser ohne Zusatzsoftware angezeigt werden. Bei größeren Seiten, welche länger zum Laden benötigen, bekommt der User Feedback, welches ihm sagt, dass die Ladezeit länger braucht. |
| − | ''' | + | '''S2.''' Was wichtig ist, wird größer dargestellt. Was weniger wichtig ist oder selten genutzt wird, wird kleiner dargestellt. Dies gilt für Inhalte und für Links. |
| − | ''' | + | '''S3.''' Dinge, die zusammengehören, werden zusammengehörig und nahe beieinander dargestellt. Beispiel: In Tabellen wird ein Rahmen um die Dinge gesetzt, die zusammengehören. |
| − | ''' | + | '''S4.''' „Hicksches Gesetz“: Je mehr Möglichkeiten man dem Nutzer anbietet, desto schwieriger wird es für ihn, sich zu entscheiden. (TraiNex: Neben den normalen Optionen soll es Profi-Optionen geben, die kleiner dargestellt werden bzw. die zu-/aufklappbar sind. Beispiel: Nutzergruppen) |
| − | ''' | + | '''S5.''' Wenn eine Seite neu geladen wird, soll zum wichtigen Ziel gesprungen werden und der ggf. darunterliegende Rest soll nicht angezeigt werden (Studiengang/Noten/Datum eintragen). Nach Möglichkeit soll auf den wichtigsten Abschnitt fokussiert werden, welcher dann auch z.B. farblich oder fett markiert wird. |
| − | ''' | + | '''S6.''' Beim Sprung von einer Seite zur anderen soll automatisch das Ziel angezeigt werden. (Beispiel: Sprung zu Foren von Startseite) |
| − | ''' | + | '''S7.''' Nutzer sollen zu neuen Dingen geleitet werden. (Z.B. von der Startseite zur Forenübersicht, dann zum Forum und zum Artikel mit z.B. new Icon) |
| − | ''' | + | '''S8.''' Ja/Nein-Dialoge möglichst ohne Sprung und neues Laden der Seite, sondern besser direkt aufklappend wie ein Mini-Menü. (Beispiel: Doz/Einsatzplan/Termin löschen mit ja/nein-Menü) |
| − | ''' | + | '''S9.''' Es sollen nur allgemein bekannte Icons verwendet werden wie z.B. ein Mülleimer, der für das Löschen von etwas steht. Wir verwenden Icons nur sehr sparsam. |
| − | ''' | + | '''S10.''' Es soll immer Nutzerfeedback gegeben werden, wenn ein Nutzer etwas eingetragen/geändert/gelöscht hat. Auch bei einer erfolgreichen Aktion soll der Nutzer Feedback bekommen. |
| − | ''' | + | '''S11.''' Negatives Feedback soll in Rot dargestellt werden, während positives Feedback, falls möglich, in Grün dargestellt werden soll. |
| − | ''' | + | '''S12.''' Der User soll beim Absenden eines Formulars Feedback erhalten. So soll nach einem Klick auf einen Button dieser Button deaktiviert werden und neu beschriftet werden mit z.B. „Warten“ (Beispiel: Privat/pers. Archiv/Aktualisieren). |
| − | ''' | + | '''S13.''' Formulare: Vor einer Aktion eine Hilfe oder Zusatzhinweise in Tooltips legen, falls notwendig |
| − | ''' | + | '''S14.''' Links sollen, wenn nötig, mit Tooltips hinterlegt werden. Falls mehrere Links nebeneinander oder untereinander sind, sollen diese mit eckigen Klammern umrandet werden (Admin/Studiengruppen). |
| − | ''' | + | '''S15.''' Einheitliche Begriffe: Begriffe sollen einheitlich auf einer Seite und auch seitenübergreifend sein, z.B. Suchen nicht unterschiedlich (mal „Suchmaske“ und mal „Suchfilter“, mal „aufklappen“ und mal „aufmachen“). |
| − | ''' | + | '''S16.''' Die Anzahl eingebbarer Zeichen in Formular-Felder soll begrenzt werden. Z.B. darf der Vorname nicht mehr als 50 Zeichen beinhalten. (Code: maxlength) |
<br> | <br> | ||
| Zeile 99: | Zeile 91: | ||
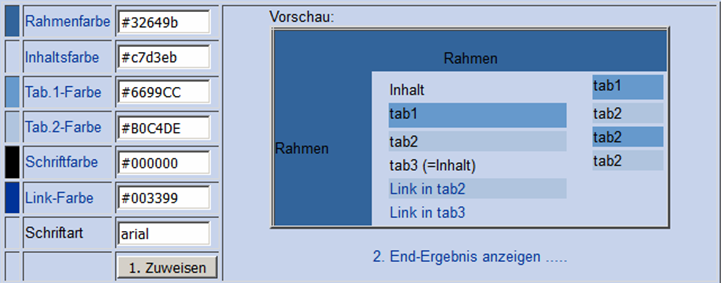
| − | [[File:Bild1.png|frame| | + | [[File:Bild1.png|frame|]] |
| − | ''' | + | '''F1.''' Der Rahmen und die Inhaltsfarbe sollten allgemein einmalig und unterschiedlich sein. |
| − | ''' | + | '''F2.''' Die Tab 1 und Tab 2 Farben sollten allgemein einmalig und unterschiedlich sein. |
| − | ''' | + | '''F3.''' Der Rahmen soll die dunkelste Farbe sein, etwas heller ist Tab 1 und noch heller ist Tab 2. |
| − | ''' | + | '''F4.''' Schriftfarbe und Linkfarbe sollten allgemein einmalig und unterschiedlich sein. Beide müssen vom Kontrast her zu Inhaltsfarbe und Tab1- und Tab2-Farbe passen. Die Schriftart sollte eine serifenlose Systemschrift sein wie Arial. Kein Rot, da ROT für Systemmeldungen benötigt wird. |
| − | ''' | + | '''F5.''' Die Farben werden einmalig für den Kunden vordefiniert. Eine grobe Orientierung an den ggf. festgelegten Farben der Hochschule (Corporate Colors) kann sinnvoll sein und kann aber auch zu Problemen führen. |
| − | + | <br> | |
== Grundaufbau & Raster == | == Grundaufbau & Raster == | ||
| − | Das verwendete Raster bildet die Grundlage für das Campus Management System TraiNex. | + | Das verwendete Raster bildet die Grundlage für das Campus-Management-System TraiNex. |
| − | Alles soll auf einer Seitenbreite von 1200px sichtbar sein | + | Alles soll auf einer Seitenbreite von 1200px sichtbar sein. Die Höhe von G1 bzw. Breite von G2 kann angepasst werden. |
| − | |||
| − | |||
| − | |||
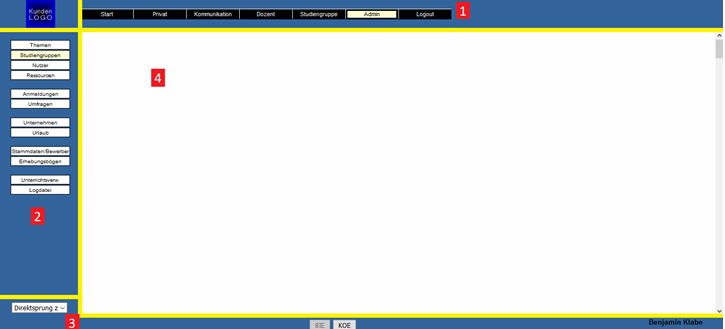
| + | [[File:BildZwei.png|frame|TraiNex-Raster: Unterteilung vom Inhaltsframe 4 findet sich im Detail unten.]] | ||
| + | '''G1.''' Die Hauptnavigation ist immer oben und bei Auswahl immer in einer anderen Farbe hinterlegt. | ||
| − | ''' | + | '''G2.''' Die Nebennavigation ist immer links angeordnet und bei Bestätigung minimal mit Farbe hinterlegt. |
| − | ''' | + | '''G3.''' Die Fußzeile ist immer unten angeordnet, dort befindet sich in der linken Seite der Direktsprung, in der Mitte werden die zugeordneten Standorte angezeigt und rechts der Name von der angemeldeten Person. |
| − | ''' | + | '''G4.''' Hier befindet sich der Inhalt, der ein eigenes Aufteilungs-Raster hat (im unteren Bild). |
| − | + | Das Kundenlogo befindet sich immer oben links und kann standortabhängig sein. | |
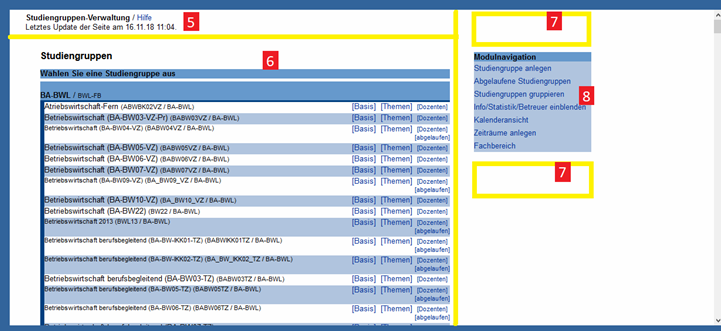
| + | [[File:Bild3.png|frame|Unterteilung von 4, dem Inhalt]] | ||
| − | |||
| Zeile 153: | Zeile 144: | ||
| + | '''G5.''' Navigations-Überschrift (Wo befinde ich mich?), Hilfe-Link zu dem Wiki. Und wenn möglich, ein Zurück-Link auf die logisch übergeordnete Seite. | ||
| + | '''G6.''' Oben-drüber-Überschrift falls notwendig, sollte sich über dem Inhalt und unter der Navigationsüberschrift befinden. Der Inhalt sollte sich linksbündig halten. Falls eine Tabelle angewendet wird, wird diese mit einer dunkleren Farbe (Tab 1 oder Rahmen) als Haupt-Überschrift angelegt. Weitere Tabellenzwischenüberschriften haben Tab 1. Innerhalb der Tabelle wird mit Tab 2/Inhalt-Farbe abgewechselt pro Zeile. | ||
| − | ''' | + | '''G7.''' Hier befinden sich die Warnhinweise und Fehlermeldungen. |
| − | ''' | + | '''G8.''' Die Modulnavigation, wenn gebraucht, befindet sich immer rechts neben dem Inhalt. |
| − | + | == siehe auch == | |
| + | Hauptartikel: [[User Experience]] | ||
| − | + | == Letzte funktionale Änderungen == | |
| + | *Juli 2024: [[Usability]]: Bei Nutzung der DIREKTSPRUNG-Navigation werden die letzten 6 verwendeten Sprünge als Schnellsprung gespeichert und auf der Startseite angezeigt. | ||
| + | *April 2024: [[Usability]]: Möglichkeit der kostenpflichtigen Integration von Eye-Able für diverse medizinische Sehschwächen inkl. Vorlesefunktion | ||
| + | *April 2023: [[Usability]]: Striktere Vorab-Kontrolle erlaubter Eingabe-Zeichen in z.B. Datumfeldern (per Regex) | ||
| + | *Januar 2023: [[Usability]]: Optimierung der Navigation hinsichtlich unerwünschter Zwischen-Seiten-/Neuaufbau-Nebennavigation | ||
| + | *April 2022: [[Usability]]: Einbau von SmartSelect zur vereinfachten Auswahl in langen Listen von Formularfeldern. SmartSelect verringert während der Eingabe im Listenfeld bereits die mögliche Listenfelder-Auswahl. | ||
| + | *Dezember 2021: Verbesserung der [[Usability]], insbesondere Einbau von suchbaren Select-Formularfeldern | ||
| + | *Juni 2021: Bei Datei-Uploads im [[Archiv]] bzw. [[Pers. Archiv]] werden im Sinne besserer [[Usability]] bereits vor dem Upload die verwendeten Dateizeichen und -formate geprüft und ggf. beanstandet. | ||
| + | *Dezember 2018: Usability-Regeln publiziert | ||
Aktuelle Version vom 13. August 2024, 13:41 Uhr
Inhaltsverzeichnis
Einleitung
Usability/Nutzbarkeit ist ein Teil der User Experience. Bitte lesen Sie zuerst den Artikel zu User Experience.
Allgemeine Ergonomie
Speziell soll TraiNex die Ergonomie-Regeln der Mensch-System-Interaktion beachten.
E1.Einheitlich (consistent)
Alle Seiten sollen ähnlich nach dem Gestaltungsraster aufgebaut sein, sollen ähnliches Wording verwenden und ähnlich reagieren.
E2.Der Aufgabe angemessen (suitable for the task)
Eine vom Nutzer gewünschte Aktion darf nicht zu schwer ausführbar sein. Eine einfache Aktion soll auch einfach ausführbar sein, z.B. wenn man ein Bild hochladen will. Eine komplexe Aktion darf auch mehr Aufmerksamkeit erfordern, z.B. wenn man eine Hausaufgabe definieren will. Der Aufwand für die Bedienung soll im Verhältnis zur Aufgabe stehen.
E3.Selbstbeschreibend (self-describing)
Dem Nutzer soll deutlich gemacht werden, wie er sein Ziel erreicht und was er im jeweiligen Schritt tun soll.
E4.Steuerbar (controllable)
Der Benutzer soll, soweit wie möglich, die Anwendung selber steuern. In z.B. rechts-kritischen Aktionen übernimmt TraiNex aber die Steuerung und unterbindet z.B. ein „Zurück“.
E5.Erwartungskonform (consistent to user expectations)
Der Nutzer hat gelernt, wie eine Web-Anwendung allgemein bzw. wie das TraiNex reagiert. Die Aktionen innerhalb des TraiNex sollen den Nutzer nicht überraschen. Es soll das ausgeführt werden, was der Nutzer erwartet. Z.B. beim Klick auf das Logo kommt man zur Startseite zurück oder beim Klick auf einen Namen öffnet sich ein Popup oder beim Klick auf Löschen wird man nochmal gefragt „Wirklich?“.
E6.Fehlertolerant (tolerant of errors)
Das TraiNex soll mit falschen Benutzereingaben umgehen können. Harte Fehlermeldungen mit kryptischem Code gilt es zu vermeiden.
a. Fehler, die automatisch korrigierbar sind, sollten durch das TraiNex korrigiert werden. Ggf. weist TraiNex nach einem Fehler auf den Fehler und die durchgenommene Korrektur hin. (Beispiel: Lehrkraft mailt ohne Betreff. TraiNex setzt „kein Betreff“ als Betreff ein und gibt Feedback: „Mail erfolgreich versendet. ‚Kein Betreff' wurde als Betreff eingesetzt. Bitte zukünftig auch einen eigenen Betreff nutzen.“
b. Fehler, die nicht automatisch korrigierbar sind, erläutert TraiNex, damit der Nutzer lernt, warum der Fehler auftrat und wie der Fehler zu korrigieren ist. (Beispiel: Nutzer versucht Programmcode hochzuladen. TraiNex unterbindet dies und gibt Feedback „Solche Dateien sind nicht erlaubt. Erlaubt sind nur...“)
c. Aufbau einer Fehlermeldung:
- Abbruch signalisieren
- Grund nennen
- Lösung anbieten
Beispiel: „Aktion abgebrochen. Dateityp ist nicht erlaubt. Bitte zippen/packen vor einem Upload.“
d. Ort der Fehlermeldung/Warnmeldung: Das Feedback erscheint rechts über oder unter der Modulnavigation in einem sofort sichtbaren Bereich. Alternativ erscheint die Meldung in der Nähe der Aktion im Text auf der Seite, wo man versucht hat, die Aktion durchzuführen.
E7.Lernförderlich (promotes the system-understanding)
Das TraiNex soll den Nutzer dabei unterstützen, den Umgang mit dem TraiNex schrittweise zu erlernen. Beispiel: Tooltips werden, wenn möglich, dort verwendet, wo Hilfe benötigt wird. Neue Nutzer bekommen Zusatzhilfe-Texte. In der Regel ist auch ein direkter Link zum Wiki verfügbar.
Spezielle Regeln
Ganz konkret folgen wir folgenden Regeln.
S1. Jede Seite soll schnell laden, möglichst unter einer Sekunde und in jedem Browser ohne Zusatzsoftware angezeigt werden. Bei größeren Seiten, welche länger zum Laden benötigen, bekommt der User Feedback, welches ihm sagt, dass die Ladezeit länger braucht.
S2. Was wichtig ist, wird größer dargestellt. Was weniger wichtig ist oder selten genutzt wird, wird kleiner dargestellt. Dies gilt für Inhalte und für Links.
S3. Dinge, die zusammengehören, werden zusammengehörig und nahe beieinander dargestellt. Beispiel: In Tabellen wird ein Rahmen um die Dinge gesetzt, die zusammengehören.
S4. „Hicksches Gesetz“: Je mehr Möglichkeiten man dem Nutzer anbietet, desto schwieriger wird es für ihn, sich zu entscheiden. (TraiNex: Neben den normalen Optionen soll es Profi-Optionen geben, die kleiner dargestellt werden bzw. die zu-/aufklappbar sind. Beispiel: Nutzergruppen)
S5. Wenn eine Seite neu geladen wird, soll zum wichtigen Ziel gesprungen werden und der ggf. darunterliegende Rest soll nicht angezeigt werden (Studiengang/Noten/Datum eintragen). Nach Möglichkeit soll auf den wichtigsten Abschnitt fokussiert werden, welcher dann auch z.B. farblich oder fett markiert wird.
S6. Beim Sprung von einer Seite zur anderen soll automatisch das Ziel angezeigt werden. (Beispiel: Sprung zu Foren von Startseite)
S7. Nutzer sollen zu neuen Dingen geleitet werden. (Z.B. von der Startseite zur Forenübersicht, dann zum Forum und zum Artikel mit z.B. new Icon)
S8. Ja/Nein-Dialoge möglichst ohne Sprung und neues Laden der Seite, sondern besser direkt aufklappend wie ein Mini-Menü. (Beispiel: Doz/Einsatzplan/Termin löschen mit ja/nein-Menü)
S9. Es sollen nur allgemein bekannte Icons verwendet werden wie z.B. ein Mülleimer, der für das Löschen von etwas steht. Wir verwenden Icons nur sehr sparsam.
S10. Es soll immer Nutzerfeedback gegeben werden, wenn ein Nutzer etwas eingetragen/geändert/gelöscht hat. Auch bei einer erfolgreichen Aktion soll der Nutzer Feedback bekommen.
S11. Negatives Feedback soll in Rot dargestellt werden, während positives Feedback, falls möglich, in Grün dargestellt werden soll.
S12. Der User soll beim Absenden eines Formulars Feedback erhalten. So soll nach einem Klick auf einen Button dieser Button deaktiviert werden und neu beschriftet werden mit z.B. „Warten“ (Beispiel: Privat/pers. Archiv/Aktualisieren).
S13. Formulare: Vor einer Aktion eine Hilfe oder Zusatzhinweise in Tooltips legen, falls notwendig
S14. Links sollen, wenn nötig, mit Tooltips hinterlegt werden. Falls mehrere Links nebeneinander oder untereinander sind, sollen diese mit eckigen Klammern umrandet werden (Admin/Studiengruppen).
S15. Einheitliche Begriffe: Begriffe sollen einheitlich auf einer Seite und auch seitenübergreifend sein, z.B. Suchen nicht unterschiedlich (mal „Suchmaske“ und mal „Suchfilter“, mal „aufklappen“ und mal „aufmachen“).
S16. Die Anzahl eingebbarer Zeichen in Formular-Felder soll begrenzt werden. Z.B. darf der Vorname nicht mehr als 50 Zeichen beinhalten. (Code: maxlength)
Farben & Typografie
F1. Der Rahmen und die Inhaltsfarbe sollten allgemein einmalig und unterschiedlich sein.
F2. Die Tab 1 und Tab 2 Farben sollten allgemein einmalig und unterschiedlich sein.
F3. Der Rahmen soll die dunkelste Farbe sein, etwas heller ist Tab 1 und noch heller ist Tab 2.
F4. Schriftfarbe und Linkfarbe sollten allgemein einmalig und unterschiedlich sein. Beide müssen vom Kontrast her zu Inhaltsfarbe und Tab1- und Tab2-Farbe passen. Die Schriftart sollte eine serifenlose Systemschrift sein wie Arial. Kein Rot, da ROT für Systemmeldungen benötigt wird.
F5. Die Farben werden einmalig für den Kunden vordefiniert. Eine grobe Orientierung an den ggf. festgelegten Farben der Hochschule (Corporate Colors) kann sinnvoll sein und kann aber auch zu Problemen führen.
Grundaufbau & Raster
Das verwendete Raster bildet die Grundlage für das Campus-Management-System TraiNex. Alles soll auf einer Seitenbreite von 1200px sichtbar sein. Die Höhe von G1 bzw. Breite von G2 kann angepasst werden.
G1. Die Hauptnavigation ist immer oben und bei Auswahl immer in einer anderen Farbe hinterlegt.
G2. Die Nebennavigation ist immer links angeordnet und bei Bestätigung minimal mit Farbe hinterlegt.
G3. Die Fußzeile ist immer unten angeordnet, dort befindet sich in der linken Seite der Direktsprung, in der Mitte werden die zugeordneten Standorte angezeigt und rechts der Name von der angemeldeten Person.
G4. Hier befindet sich der Inhalt, der ein eigenes Aufteilungs-Raster hat (im unteren Bild).
Das Kundenlogo befindet sich immer oben links und kann standortabhängig sein.
G5. Navigations-Überschrift (Wo befinde ich mich?), Hilfe-Link zu dem Wiki. Und wenn möglich, ein Zurück-Link auf die logisch übergeordnete Seite.
G6. Oben-drüber-Überschrift falls notwendig, sollte sich über dem Inhalt und unter der Navigationsüberschrift befinden. Der Inhalt sollte sich linksbündig halten. Falls eine Tabelle angewendet wird, wird diese mit einer dunkleren Farbe (Tab 1 oder Rahmen) als Haupt-Überschrift angelegt. Weitere Tabellenzwischenüberschriften haben Tab 1. Innerhalb der Tabelle wird mit Tab 2/Inhalt-Farbe abgewechselt pro Zeile.
G7. Hier befinden sich die Warnhinweise und Fehlermeldungen.
G8. Die Modulnavigation, wenn gebraucht, befindet sich immer rechts neben dem Inhalt.
siehe auch
Hauptartikel: User Experience
Letzte funktionale Änderungen
- Juli 2024: Usability: Bei Nutzung der DIREKTSPRUNG-Navigation werden die letzten 6 verwendeten Sprünge als Schnellsprung gespeichert und auf der Startseite angezeigt.
- April 2024: Usability: Möglichkeit der kostenpflichtigen Integration von Eye-Able für diverse medizinische Sehschwächen inkl. Vorlesefunktion
- April 2023: Usability: Striktere Vorab-Kontrolle erlaubter Eingabe-Zeichen in z.B. Datumfeldern (per Regex)
- Januar 2023: Usability: Optimierung der Navigation hinsichtlich unerwünschter Zwischen-Seiten-/Neuaufbau-Nebennavigation
- April 2022: Usability: Einbau von SmartSelect zur vereinfachten Auswahl in langen Listen von Formularfeldern. SmartSelect verringert während der Eingabe im Listenfeld bereits die mögliche Listenfelder-Auswahl.
- Dezember 2021: Verbesserung der Usability, insbesondere Einbau von suchbaren Select-Formularfeldern
- Juni 2021: Bei Datei-Uploads im Archiv bzw. Pers. Archiv werden im Sinne besserer Usability bereits vor dem Upload die verwendeten Dateizeichen und -formate geprüft und ggf. beanstandet.
- Dezember 2018: Usability-Regeln publiziert